- توضیحات
- نوشته شده توسط سئو هکر
5 / 5 ( 2 votes )
در این مقاله قرار است در مورد مدیریت زنجیرهی تامین صحبت کنیم. از همین اول ممکن است واژگان « زنجیرهی تأمین » کمی عجیب و نا آشنا به نظر برسد. اما به یقین میدانم مفهومی که در پشت این عبارت وجود دارد، بیشتر از هر مفهوم دیگری با زندگی ما انسانها عجین شده است؛ چرا که با آن به نوعی زندگیهایمان میچرخد!
اگر از شما بپرسند: میدانی نان از چه درست شده است؟ قطعاً پاسخ خواهید داد خمیر و آتش. در ادامه پرسشگر خواهد پرسید خمیر از چه درست شده است؟ میگوییم آب و آرد. سپس میپرسد آرد چطور؟ خواهیم گفت از آسیاب گندم به وجود میآید. ما در این سلسله پرسشها در حال توصیف زنجیرهی تأمین نان هستیم. این زنجیره شامل کاشت، داشت و برداشت گندم، تولید آرد، تولید خمیر، طبخ نان و فروش آن به مشتری میباشد.
بنابرین زنجیرهی تامین (Supply Chain)، شبکهای است که بین شرکت (مثلاً نانوایی) و تأمین کنندگانش برقرار است و به کمک آنها به تولید و توزیع محصولی خاص (که در اینجا نان میباشد) به مشتری نهایی میپردازد. این شبکه میتواند شامل آدمها، واحدها، فعالیتها، اطلاعات و منابع گوناگون باشد.
زنجیرههای تأمینی که توسط خود شرکت مدیریت میشود، معمولاً کاهش هزینهها و باقی ماندن در فضای رقابتی را در پی دارد. بنابرین مدیریت زنجیرهی تامین، فرایندی حیاتی است؛ چرا که زنجیرهی تأمینی که بهینه بسته شده باشد، پایینترین هزینه و سریعترین چرخهی تولید را دارد.
پس متوجه شدیم که زنجیرهی تامین (Supply Chain) شامل تمام مراحلی است که محصول یا خدمتی را به مشتری میرساند. این مراحل عبارتند از جابهجایی مواد خام و تبدیل آنها به محصول نهایی، حمل و نقل این محصولات و توزیعشان بین مصرفکنندگان. در این زنجیره واحدهایی همچون تولیدکنندگان، فروشندگان، انبارها، شرکتهای حمل و نقل، شرکتهای توزیعکننده و خردهفروشها فعالیت میکنند.
زنجیرهی تأمین همچنین شامل فعالیتهایی میشود که با سفارشگیری شروع میشود و با برآورده کردن نیاز مشتری به اتمام میرسد. از جملهی این فعالیتها میتوان به توسعه محصول، بازاریابی، عملیات، توزیع، مالی و خدمت مشتری اشاره کرد.
همانطور که میبینید، مدیریت زنجیرهی تامین (Supply Chain Management) بسیار مهم است چرا که باید فعالیتهایی مدیریت شوند که نه تنها از گوناگونی شگرفی برخوردارند بلکه بر روی یکدیگر تأثیر میگذارند. مدیریت زنجیرهی تامین زمانی اثربخش است که بتواند یک هدف را برآورده کند؛ کمینه کردن (Minimize) هزینههای کل زنجیرهی تأمین و بیشنه ساختن (Maximize) سود مربوط به آن. توجه داشته باشید که هدف مدیریت زنجیرهی تامین، بهینه کردن هزینه و سود تک تک بنگاهها نیست بلکه تمرکزش بر بهینهکردن هزینهها و سودهایی است که تمام بنگاهها با هم دارند.

ابهامی که همیشه گریبانگیر فعالان حوزههای مختلف کسبوکار بوده، همین مسئله است که مدیریت زنجیرهی تامین (Supply Chain Management) را با مدیریت لجستیک (Logistics Management)، یکی میدانستند و به جای هم از آن استفاده میکردند. در صورتی که این دو با هم تفاوت دارند.
لجستیک به قسمت خاصی از فعالیتهای زنجیرهی تأمین اشاره دارد که بر جابهجاییها و موجودی کالاها و خدمات نظارت دارد و آنها را برنامهریزی و کنترل میکند. مدیریت لجستیک از مواد خام شروع میشود و با تحویل محصول نهایی به اتمام میرسد. موفقیت این حوزهی کاری در گرو دو مورد است؛ اول، کمینهکردن و حذف تأخیراتی که ممکن است در طول زنجیره به وجود آید. دوم، تحویل کالا با همان وضعیتی است که بارگیری شده است.
واقعا چرا باید روی مدیریت زنجیرهی تامین اینقدر حساس بود؟اکنون با وسواسی بیشتر، تأثیراتی که مدیریت زنجیرهی تامین بر روی کسبوکار میگذارد را بررسی میکنیم تا به اهمیت این حوزه بیشتر پی ببریم.
بهبود در خدمترسانی به مشتریانمشتریان انتظار دارند محصولی را تحویل گیرند که سفارش دادهاند. در اینجا انتظار میرود تعداد و کیفیت آنها نیز مطابق چیزی باشد که منتظرش هستند. همچنین تحویل به موقع کالا و خدمات پس از فروش نیز از اهمیت ویژهای برخوردار است.
در صورتی که قرار است مشتریان با مراجعه به محلهای مقرر نیاز خودشان را رفع کنند، باید اطلاعات درستی نیز از موجودی کالا در دست داشته باشند.
کاهش هزینههای عملیاتیعملکرد تولیدکنندگان متکی است به عملکرد زنجیرههای تأمینی که در آن حضور دارند و منتظر کالاهای نیمساختهای هستند تا به عنوان مواد اولیه کارشان را راه بیندازد. بنابرین زنجیرهی تأمینی که درست کار کند میتواند از تأخیرهای این چنینی پیشگیری کرده و هزینهی تولید را کاهش دهد. در امری مشابه، زنجیرهی تأمین میتواند منجر به کاهش هزینههای فروش نیز شود. بدین شکل که همواره قفسههای خردهفروشان را پر نگاه دارد.
ارتقاء جایگاه مالی شرکتبا توجه به توضیحاتی که داده شد اکنون آشکار است که چطور زنجیرهی تأمین باعث افزایش سود شرکت میشود. زنجیرهی تأمین میتواند باعث کاهش داراییهای ثابت گردد؛ چرا که یکی از وظایف مدیریت زنجیرهی تامین بهینهسازی اموالی همچون تعداد کارخانهها، انبارها و وسائل نقلیهی موجود در زنجیره تأمین میباشد. این حوزه همچنین میتواند به افزایش جریان نقدی شرکت نیز کمک کند.
در نهایت مدیریت زنجیرهی تتمین را میتوان ضامن حفظ ارزشی دانست که در کل زنجیره تولید شده و اگر زنجیره درست مدیریت شود، قطعاً جریانهای روانی از کالاها و اطلاعات در طول آن ایجاد خواهند شد، و کماکان هزینهها و سود نهایی نیز بهینه خواهند ماند.
- توضیحات
- نوشته شده توسط سئو هکر
سرفصل های مقاله
5 / 5 ( 2 votes )
هر کسی که به نحوی با حوزه بازاریابی و کسب و کار در ارتباط باشد حتما تا به حال نام ماتریس بوستون را شنیده و یا با اصطلاحاتی چون ” گاو شیرده” آشنا است. می توان به جرات گفت که یکی از معروف ترین مدل های بازاریابی ماتریس BCG است. ماتریس بوستون (دقت داشته باشید تلفظ صحیح این کلمه در زبان انگلیسی ماتریس باستن است و باستن (Boston) پایتخت و بزرگترین شهر ایالت ماساچوست آمریکاست.) در سال 1970 توسط Bruce D. Henderson وگروه مشاوران بوستون ایجاد شد تا به شرکت ها در تجزیه و تحلیل خطوط تولید محصولاتشان کمک کند.
این ماتریس را با نام های دیگری چون ماتریس رشد – سهم بازار و یا ماتریس (BCG Boston Consulting Group) نیز می شناسند. ماتریس بوستون با دسته بندی پرتفولیوی محصولات به شما در تصمیم گیری های استراتژیک کمک می کند، تصمیماتی مثل سرمایه گذاری و تشخیص اینکه کدام یک از محصولات یا خدمات رو به افول است و باید بر روی کدام یک سرمایه گذاری کرد تا به بیشترین میزان رشد دست یافت. پس می توان گفت که این مدل در زمینه های گوناگون چون تخصیص منابع، مدیریت برند، مدیریت محصول، بازاریابی استراتژیک و تجزیه و تحلیل پرتفولیو بیشترین کاربرد را دارد.
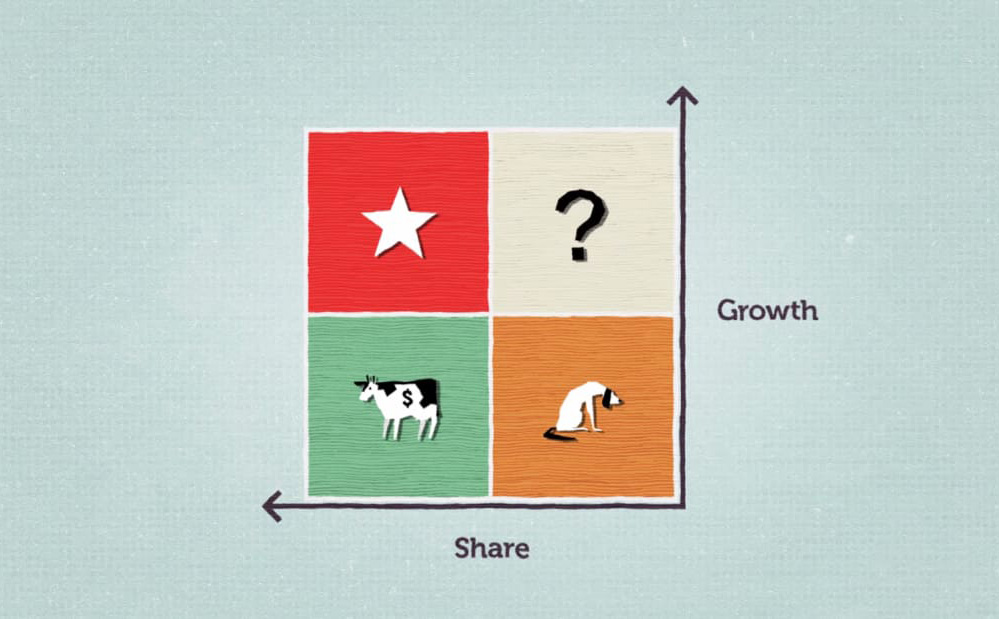
در نظریه گروه مشاوران بوستون از یک ماتریس استفاده شده است که بر روی محور افقی آن سهم بازار نسبی (سهم بازار نسبی به کمک تقسیم میزان فروش یک شرکت (درآمد) در یک بازه زمانی مشخص به میزان فروش (درآمد) بزرگترین رقیب در آن صنعت در همان بازه زمانی به دست می آید که به نوعی جایگاه رقبا را نشان می دهد) و روی محور عمودی رشد بازار (به معنای افزایش یا کاهش بازار یک محصول یا خدمت خاص در طول زمان که از طریق درصد تغییر در کل فروش در یک صنعت و یا دسته محصول خاص اندازه گیری می شود و برخی آن را جذابیت صنعت می نامند) قرار دارد و ماتریس به چهار قسمت تقسیم می شود. این چهار قسمت با نام های گاو شیرده، علامت سوال (کودک بدقلق)، سگ و ستاره شناخته می شوند.

محور عمودی : رشد بازار – محور افقی : سهم بازار نسبی
ستاره ها (Stars)واحدهای کسب و کار یا محصولاتی که که سهم بازار بهتر و بیشترین درآمدزایی را به همراه دارند، به عنوان ستاره در ماتریس بی سی جی تلقی می شوند. محصولات انحصاری و یا محصولاتی که برای اولین بار وارد بازار می شوند عموما ستاره های کسب و کارها هستند. با این وجود باید در نظر داشت که این محصولات و یا واحدها به دلیل نرخ رشد بالایی که دارند بیشترین مصرف نقدینگی را نیز شامل می شوند.
پول آورده از سوی ستاره ها معمولا برابر پولی است که از سازمان خارج می کنند. ستاره ها می توانند در نهایت به گاوهای شیرده تبدیل شوند البته تنها اگر بتوانند موفقیت خود را در طول کاهش نرخ رشد بازار حفظ نمایند. به شرکت ها توصیه می شود که بر روی ستاره ها سرمایه گذاری نمایند.
گزینه های استراتژیک : یکپارچگی عمودی – یکپارچگی افقی – نفوذ در بازار – توسعه بازار – توسعه محصول
گاو های شیرده (Cash Cows)گاوهای شیرده رهبران بازار هستند و نقدینگی تولید شده توسط آنان از آنچه مصرف می کنند بیشتر است و واحدهای کسب و کار و محصولاتی هستند که سودآور بوده و با وجود سهم بازار بالا، رشد پایینی دارند. گاوهای شیرده منابع مالی مورد نیاز برای تبدیل علامت های سوال به رهبران بازار را فراهم می کنند و همچنین هزینه های اداری سازمان، هزینه های تحقیق و توسعه، بدهی های سازمان و سود سهام سهامداران را پوشش می دهند.
به شرکت ها توصیه می شود که بر روی گاوهای شیرده سرمایه گذاری کنند تا در سطح بهره وری فعلی خود باقی بمانند و یا شیر این گاوها را بدوشند و از سودشان استفاده کنند.
گزینه های استراتژیک : توسعه محصول – تنوع – واگذاری – کاهش هزینه ها
سگ ها (Dogs)سگ ها واحدها و یا محصولاتی هسند که هم سهم بازار کم و هم نرخ رشد پایینی دارند. سگ های ماتریس BCG معمولا در نقطه سر به سر قرار دارند و نه درآمدی دارند و نه منابع مالی قابل توجهی را مصرف می کنند. سگ ها را با نام تله های نقدینگی نیز می شناسند، چرا که کسب و کار پولش را در آنها محبوس کرده و تقریبا در مقابل هیچ چیز به شرکت باز نمی گردد. این واحدهای کسب و کار اولین کاندیدای واگذاری هستند.
گزینه های استراتژیک : واگذاری – کاهش هزینه ها – انحلال
علامت های سوال و یا کودکان بدقلق (Question Marks or Problem Children)این بخش از کسب و کار بیشترین پیش بینی برای رشد بازار را داشته و در مقابل سهم بازار کمی دارد. این علامت های سوال ماتریس گروه مشاوره بوستون پول زیادی مصرف می کنند ولی در مقابل پول اندکی باز می گردانند. این بخش ها یا محصولات در نهایت به از دست دادن پول می انجامند.
از آنجایی که این واحدهای کسب و کار به سرعت در حال رشد هستند، پتانسیل تبدیل به ستاره ها را دارند. به شرکت ها توصیه می شود که اگر محصول این قسمت از ماتریس بوستون دارای پتانسیل رشد یا فروش است، بر روی آنها سرمایه گذاری کنند.
گزینه های استراتژیک : نفوذ در بازار – توسعه بازار – توسعه محصول – واگذاری
از نظر یک سرمایه گذار سگ ها باید نابود شوند و شیر گاوهای شیرده باید دوشیده شود. ستاره ها احتمالا به سرمایه گذاری بیشتری برای حفظ جایگاه فعلی خود نیاز دارند ولی جزو درآمدزاترین قسمت ها هستند و علامت های سوال شامل محصولات یا خدماتی هستند که به تجزیه و تحلیل و بحث بیشتری احتیاج دارند که در نهایت یا منجر به سرمایه گذاری بیشتری روی آنها می شود و یا آنها را از بازار خارج می کند.

علی رغم محدودیت های این ابزار ولی همچنان ماتریس بوستون یکی از ابزارهای کاربردی در بازاریابی است و برای استفاده از آن کافیست مراحل زیر را طی نمایید:
انتخاب واحدماتریس BCG برای تحلیل واحد های کسب و کار (SBU)، برندهای مختلف، محصولات و یا حتی خود شرکت به عنوان زیرمجموعه یک هولدینگ قابل استفاده است. اولین مرحله شناسایی واحدی است که قصد تحلیل آن را دارید.
تعریف بازاراین مرحله یکی از مهم ترین بخش ها در استفاده از ماتریس بوستون است چرا که تعریف نادرست بازار به نتایج نادرست می انجامد. به عنوان مثال برند مرسدس بنز در بازار خودروهای سواری با سهم بازار نسبی کمتر از 20 درصد یک سگ محسوب میشود ولی در بازارکالاهای لوکس یک گاو شیرده است.
محاسبه سهم بازار نسبیسهم بازار با تقسیم سهم بازار یا همان درآمد برند شما به سهم بازار یا درآمد بزرگترین رقیب شما در آن صنعت به دست می آید. به عنوان مثال اگر سهم بازار شما 10 درصد باشد و سهم بازار رقیب شما در آن صنعت 25 درصد، سهم بازار نسبی شما 0.4 خواهد بود. سهم بازار نسبی روی محور افقی قرار دارد و گوشه سمت چپ آن 0 است و میانه محور 0.5 و انتهای سمت راست که بیشترین سهم بازار را نشان می دهد مقدار 1 را دارد.
تعیین نرخ رشد بازارنرخ رشد صنعت به کمک گزارش های صنعت و یا از طریق متوسط رشد درآمد شرکت های پیشرو در صنعت محاسبه می شود. این نرخ با درصد محاسبه می شود و گستره آن با توجه به نوع صنعت متفاوت است.
کشیدن دایره ها بر روی ماتریسپس از محاسبه کلیه معیارها شما باید بتوانید برندها و یا محصولات گوناگون خود را روی ماتریس رسم کنید. این کار به کمک ترسیم هر برند با یک دایره انجام می شود که اندازه دایره متناسب با سهم برند در درآمدزایی کسب و کار است.
آیا شما هم تجربه استفاده از ماتریس بوستون یا BCG را دارید؟ این مدل تا چه اندازه برای شما کارآمد بوده است؟ نظرات خود را با ما به اشتراک بگذارید.
- توضیحات
- نوشته شده توسط سئو هکر

چه زمانی یک مطلب برای انتشار آماده است؟ یک خط باریک بین یک مطلب خوب و یک مطلب عالی وجود دارد؛ اما ویژگی های یک مطلب قبل از انتشار چیست؟
اگر می خواهید ، می توانید بی وقفه بنویسید و حتی آن را بهبود ببخشید و پیشرفت کنید اما چه زمانی یک پست خوب است؟ در این پست وبلاگ ، من یک چک لیست آماده کرده ام تا به شما کمک کنم تصمیم بگیرید که چه موقع دکمه انتشار را بزنید!
آیا مطلب شما به اندازه کافی طولانی است؟یک پست باید حداقل 300 کلمه داشته باشد. اگر پست هایی بنویسید که کوتاه هستند ، رتبه بندی سختی برای آن پست در موتورهای جستجو پیشبینی می شود.
به طور کلی ، پست های طولانی شانس بیشتری برای رتبه بندی دارند، با این حال ، پست های طولانی همچنین به مهارت نوشتن قوی نیاز دارند؛ خوب اگر پست شما بیش از 300 کلمه است؟ پس نزدیک شدید به انتشار آن اما هنوز چیزهای دیگری هست که باید درباره ویژگی های یک مطلب قبل از انتشار بیاموزید.
آیا مطلب شما عاری از اشتباهات دستور زبان است؟قبل از انتشار ، همیشه اشتباهات دستور زبان را بررسی کنید. بگذارید شخص دیگری نوشته شما را بررسی کند.
آیا مطلب شما قابل خواندن است؟خواندن از روی صفحه نمایش می تواند دشوار باشد ، بنابراین اگر می خواهید افراد پست وبلاگ شما را بخوانند و درک کنند ، باید خواندن آن آسان باشد . این امر باعث می شود بازدید کنندگان بیشتری بازگردند و نرخ تبدیل بالاتری داشته باشید. خواندن آسان به این معنی است که شما از جملات نسبتاً کوتاه ، پاراگراف های روشن و کلمات قابل فهم تری استفاده می کنید.
آیا مطلب شما سئو خوبی دارد؟قبل از انتشار مطلب خود ، همیشه باید اطمینان حاصل کنید که از نظر سئو سازگار است.
قبل از بهینه سازی پست ، حتماً در انتخاب کلید واژه تمرکز تلاش کنید. بهینه سازی مطلب برای کلمه کلیدی که هیچکس در جستجوی آن نیست ، منجر به ترافیک زیادی نخواهد شد.
آیا پیام شما در مطلب واضح است؟چرا این مطلب را نوشتید؟ می خواهید خوانندگانتان بعد از خواندن متن شما چه چیزی بدانند یا انجام دهند؟ هدف از انتشار این مطلب در وبلاگ شما باید روشن باشد. پیام پست وبلاگ شما ، چیزی که می خواهید برای خوانندگان خود بگویید باید روشن باشد. در مورد هدف فکر کنید ، در مورد پیام خود فکر کنید و یک بار دیگر پست وبلاگ خود را بخوانید. پیام شما واضح است؟ آیا خوانندگان آن پیام را خواهند فهمید؟ اگر مطمئن نیستید ، بگذارید شخص دیگری پست وبلاگ شما را بخواند. از آنها بپرسید!
لینک های داخلی اضافه کردید؟اگر افرادی پست شما را دوست دارند ، باید از فرصت کافی برای پیمایش در پستهای عالی مشابه برخوردار باشند. حتماً به پستهایی که مورد علاقه آنهاست پیوند دهید. شاید در حال فروش برخی محصولات فوق العاده در وب سایت خود باشید. حتماً به آن صفحات محصول لینک داخلی اضافه کنید! مثلا ما می خواهیم علاقمندانی که نیاز به سئو حرفه ای دارند بدانند ما سئو سایت انجام می دهیم پس آن را به صفحه این موضوع لینک می کنیم.
خوب ، مطلب شما کی آماده است؟اگر کمال گرا باشید ، پست وبلاگ شما هرگز آماده نخواهد شد. شما همیشه می توانید بهبود و ترفند بزنید تا کمی بهتر شود. و حتی بعد از انتشار می توانید اصلاحات و ترفندهای کوچکی (یا بزرگتر) انجام دهید.
- توضیحات
- نوشته شده توسط سئو هکر

این چک لیست سئو برای مدیران وب سایت ها تهیه شده، اگر به دنبال یک چک لیست سئو جامع برای پیگیری و بهینه سازی سایت برای گوگل در سال 2020 هستید ، با آپسئو همراه شوید.
این چک لیست سئو کلیه موارد اصول سئو ، سئوی فنی ، سئو داخلی سایت ، تحقیق در مورد کلمات کلیدی ، سئو خارج از سایت ، سئو محلی و سئو موبایل را در بر می گیرد.
توصیه من به شما این است که از هیچ یک از موارد عبور نکنید ، حتی اگر به نظر خیلی مهم به نظر نرسد. وقتی صحبت از سئو می شود ، بعضی اوقات چیزهای کوچک زیادی در کنار هم هستند که می توانند در رتبه بندی گوگل تفاوت ایجاد کنند.
برای استفاده از این چک لیست و بهره بردن از آن برای بهبود سئو سایتتان ، باید اجزای مختلفی را که بهینه سازی موتور جستجو یا سئو را درک کنید.
سئو چیست؟سئو فرایندی از مجموعه قوانینی که می توانید در وب سایت خود اعمال کنید تا موتورهای جستجو بتوانند بدون مشکل به مطالب شما دسترسی پیدا کنند و در نتیجه رتبه بندی کنند.
هدف شما از سئو، ایجاد وب سایت های بهتری از نظر محتوا و قابلیت استفاده است که هم کاربران و هم موتورهای جستجو را راضی خواهد کرد.
اگر پست های قبلی من را در مورد نحوه عملکرد موتورهای جستجو خوانده باشید ، می دانید موتورهای جستجو تحت الگوریتم های پیچیده ای هستند که قبل از تصمیم گیری از تعدادی پارامتر استفاده می کنند ، تا در مورد اینکه کدام وب سایت ها در بالای نتایج جستجو نشان داده شوند تصمیم بگیرند.
کنسول جستجوی گوگل چیست؟کنسول جستجوی گوگل یک سرویس رایگان که توسط گوگل ارائه می شود و با تعدادی از ابزارها و گزارش ها برای بهینه سازی وب سایت ها در جستجوی گوگل کمک می کند.
می توانید از کنسول جستجوی گوگل استفاده کنید تا اطلاعاتی را که Google در مورد وب سایت شما می داند را در رتبه بندی گوگل خود تجزیه و تحلیل کنید همچین خطاهای مربوط به خزیدن و صفحات را شناسایی و برطرف کرده و در مورد تغییرات ایجاد شده در وب سایت خود مطلع شوید.
برای شروع کار با کنسول جستجوی گوگل ، ابتدا باید یک حساب کاربری ایجاد کرده و سپس خصوصیات وب خود را اضافه و تأیید کنید.
بینگ اگرچه به اندازه گوگل محبوب نیست ، اما دومین موتور جستجوی پرکاربرد جهان است و ارزش توجه دارد.
بینگ مجموعه ای از ابزارها را دارد که می توانید برای بهینه سازی ظاهر وب سایت خود در جستجوی بینگ استفاده کنید.
گوگل آنالیتیکس چیست؟برای اینکه بتوانید بر عملکرد سئو سایت خود نظارت داشته باشید ، به گزارش ابزار تجزیه و تحلیل نیاز دارید و Google Analytics بهترین ابزار برای این کار است و البته رایگان است.
اولین قدم برای استفاده از گوگل آنالیتیکس نصب کد Google Analytics در وب سایت و آشنایی با گزارش های اساسی سئو است.
مجازات گوگل چیست؟یکی از اصلی ترین بررسی های سئو که از ابتدا باید انجام دهید این است که وب سایت شما تحت مجازات گوگل قرار نگیرد.
Google مجازاتهای مختلفی (دستی و الگوریتمی) دارد که به عنوان نوعی “مجازات” برای وب سایتهایی که دستورالعملهای آنها را نقض می کنند ، اعمال می شود.
اگر وب سایت شما با یک مجازات گوگل مواجه شده است ، ممکن است شما مجدداً مسیر دیگری را برای بهبود ضربات پنالتی دنبال کنید و سپس با چک لیست سئو کارتان را ادامه دهید.
ابزار آنالیز سئو سایت آپسئو چیست؟ابزار آنالیز سئو سایت آپسئو، یک ابزار رایگان برای بررسی سئو سایت و ارزیابی موارد مهم در فرایند سئو سایت است که می توانید سایت خود را با آن بررسی کنید.
چک لیست سئو فنیهدف از سئو فنی کمک به موتورهای جستجو برای یافتن ، دسترسی ، خزیدن ، تفسیر و فهرست بندی وب سایت شما بدون هیچ مشکلی است.
سئو فنی به این دلیل نامیده می شود زیرا هیچ ارتباطی با محتوای وب سایت یا تبلیغات وب سایت ندارد.
ساختار URL خود را بررسی کنید و مورد تایید گوگل تنظیم کنیدبرای اهداف سئو ، باید بررسی کنید و اطمینان حاصل کنید که کلیه صفحات وب سایت شما دارای URL های صحیح سئو هستند.
URL های صحیح برای سئو دارای مشخصات زیر هستند:
کوتاه و قابل درک
شامل کلمات کلیدی
استفاده از (-) برای جدا کردن کلمات
SSL را نصب کنید و مطمئن شوید که وب سایت شما دارای https استنصب SSL در وب سایت شما یکی از عوامل شناخته شده رتبه بندی است .
SSL تضمین می کند که هر گونه اطلاعات به اشتراک گذاشته شده بین وب سایت و سرور شما ایمن باشد.
اگر هنوز وب سایت خود را به https مجهز نکرده اید ، پس این مورد اولویت بالایی در لیست کارهای شما دارد، مخصوصا اگر یک وب سایت فروشگاهی را اداره می کنید.
اضافه کردن SSL به وب سایت برای اهداف سئو کافی نیست ، شما باید مطمئن شوید که این کار را به درستی انجام داده اید تا از احتمال از دست دادن رتبه فعلی خود جلوگیری کنید.
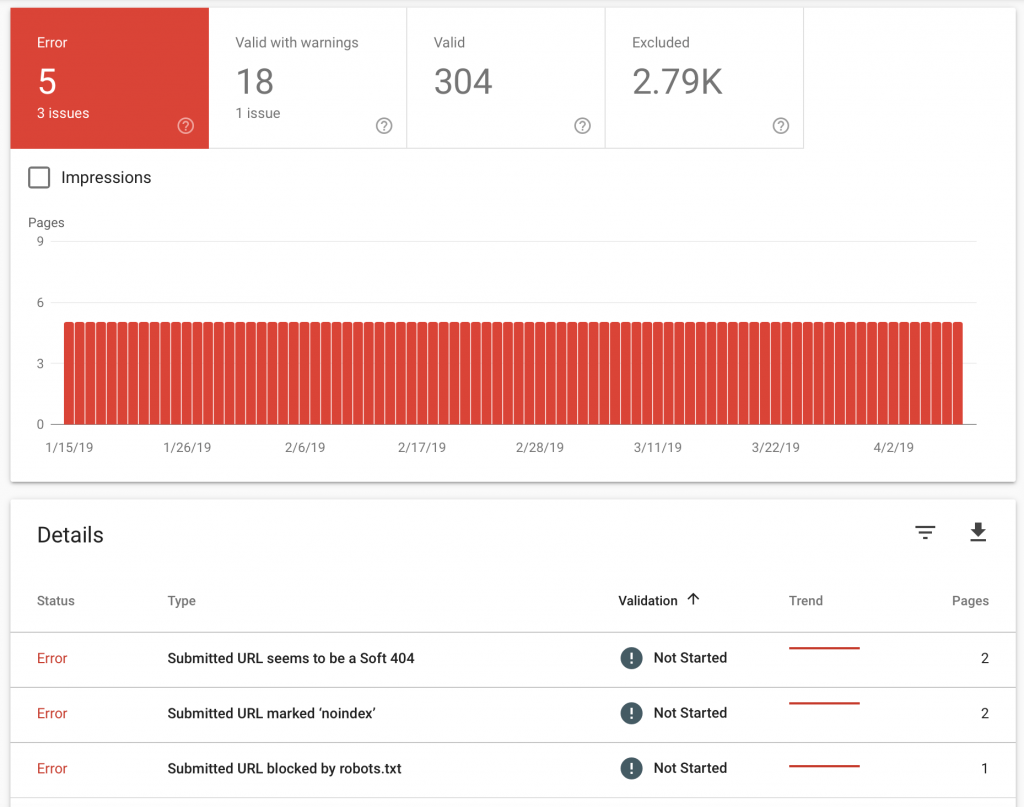
‘ Coverage Report ‘ را در کنسول جستجوی گوگل برای خطاها بررسی کنید Coverage Report
Coverage Report
اگر در مرحله خزیدن و رتبه بندی مشکلی وجود داشته باشد ، این کار برای سئو شما بسیار بد است.
این امر می تواند باعث ایجاد مشکلات عظیمی در رتبه بندی شما شود ، بنابراین یکی از بررسی هایی که باید بطور منظم انجام دهید مراجعه به گزارش Coverage در کنسول جستجوی Google و بررسی خطاها است.
فایل robots.txt را بررسی و بهینه کنیدRobots.txt فایلی است که در پوشه ریشه سایت شما قرار دارد و به موتورهای جستجو دستورالعمل می دهد که در کدام صفحات سایت شما می توانند بخزند و فهرست بندی کنند.
پیکربندی غلط در فایل robots.txt می تواند باعث ایجاد خطاهای بزرگی یا حتی عدم تغییر فهرست وب سایت شما از نتایج موتور جستجو شود.
تنظیمات قابلیت مشاهده وردپرس را بررسی کنیداگر از WordPress به عنوان CMS استفاده می کنید ، علاوه بر بررسی فایل robots.txt ، باید تنظیم قابلیت مشاهده را در WordPress نیز بررسی کنید و مطمئن شوید که به طور تصادفی مانع دسترسی موتورهای جستجو به محتویات خود نشده اید.
 تنظیمات خواندن وردپرس
تنظیمات نظر خود را نیز بررسی کنید و مطمئن شوید که تمام پیوندهای نظر “nofollow” هستند
تنظیمات خواندن وردپرس
تنظیمات نظر خود را نیز بررسی کنید و مطمئن شوید که تمام پیوندهای نظر “nofollow” هستند
بررسی دیگر این است که اطمینان حاصل کنید که هر لینکی در بخش نظرات شما ، ویژگی nofollow را به آن پیوست کرده است.
نظرات برای سئو خوب هستند و باید در وبلاگ شما فعال شوند اما برای جلوگیری از مجازات گوگل برای “پیوندهای غیر طبیعی” ، همه پیوندهای خروجی باید به صورت نو فالو باشند.
پیوند nofollow به موتورهای جستجو دستور می دهد که PageRank را به وب سایت هدف منتقل نکنند.
منو و ساختار سایت خود را بهینه کنیداگر می خواهید یک متخصص واقعی سئو باشید ، نباید بهینه سازی ساختار سایت خود را فراموش کنید، این اشتباهی است که من در بررسی سایت ها خیلی می بینم.
یک ساختار خوب بیش از 3 سطح ندارد و این امکان را می دهد تا به هر لینک وب سایت از 3 صفحه یا کمتر از صفحه اصلی دسترسی پیدا کنید.
ساختار ایده آل یک وب سایت تجاری کوچکمنوی وب سایت باید ساختار وب سایت را به طور دقیق منعکس کند، این مورد می تواند به شما در بهبود سئو کمک کند.
نحوه بهینه سازی ساختار سایت برای سئونقشه سایت XML را بهینه کنید و به موتورهای جستجو ارسال کنید؛ نقشه سایت XML فایلی است که تمام صفحات سایت شما را که موتورهای جستجو باید درباره آنها بدانند لیست می کند.
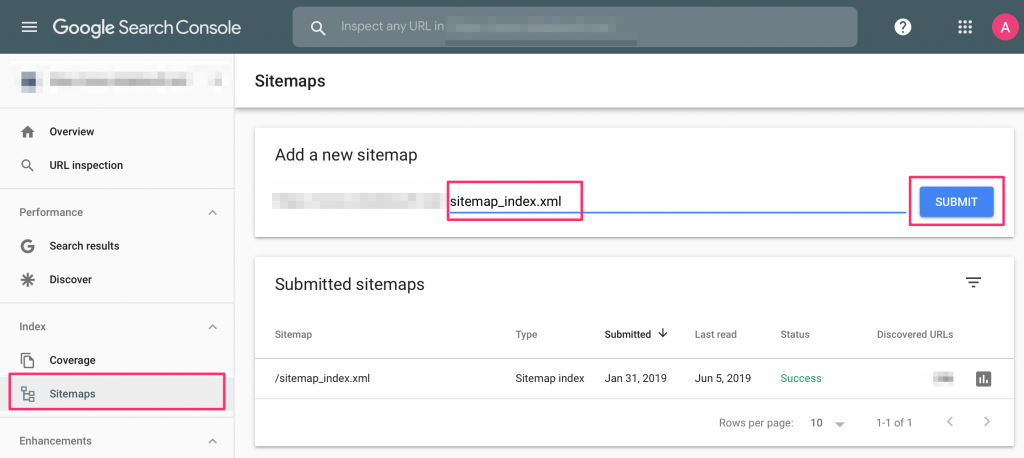
نقشه سایت را با استفاده از کنسول جستجوی گوگل به گوگل ارسال کنید.
 نقشه سایت
نقشه سایت
خطاهای نقشه سایت را در کنسول جستجوی Google بررسی کنید، ارسال نقشه سایت به Google پایان ماجرا نیست. برای خطاهای نقشه سایت باید کنسول جستجوی Google را مرتباً بررسی کنید.
داده های نشانه گذاری ( اسکیما ) را به سایت خود اضافه کنید، اسکیما و داده های ساختار یافته امروزه برای سئو بسیار مهم هستند.
آنها می توانند به طور چشمگیری به شما در افزایش بهبود ظاهر وب سایت در نتایج جستجوی گوگل کمک کنند ، آنها برای سئو محلی و برای Voice SEO مناسب هستند.
بسیاری از افراد فراموش می کنند که داده های ساختاری لازم را اضافه کنند و این یک اشتباه بزرگ است.
نحوه نمایش و اجرای صحیح داده های ساختار یافته را آزمایش کنیدتعاریف اسکیما گاهی اوقات تغییر می کند مانند همین چند وقت پیش که ساختار Breadcrumb بروز شد و تغییرات اساسی در آن ایجاد شد، بنابراین این یک کار خوب است که بطور منظم با استفاده از ابزار تست داده ساختاری Google بررسی کنید .
گوگل عاشق Breadcrumb است و توصیه می کند از آن در سایت خود استفاده کنید.
یکی از مزایای استفاده از Breadcrumb این است که به سایت شما در نتایج جستجوی تلفن همراه کمک می کند.
گوگل بعضی اوقات به جای URL در قسمت نتایج جستجوی اینترنتی از Breadcrumb به عنوان منبع استفاده می کند ، بنابراین باید اطمینان حاصل کنید که داده های ساختاری مربوطه برای Breadcrumb اضافه شده است.
اگر از افزونه Yoast SEO برای Breadcrumb استفاده می کنید ، به طور خودکار طرح صحیح و کد داده ساختاری را اضافه می کند.
بررسی کنید که تمام صفحات شما URL متعارف را تعریف می کنند.
آدرس اینترنتی متعارف چیست؟Canonicalization یک مفهوم پیشرفته در سئو است ، URL های متعارف می توانند به شما در حل مسائل مربوط به مطالب تکراری ، محافظت از مطالب شما در هنگام استفاده از وب سایت های دیگر از سایت شما کمک کند و این تنها راه برای مشخص کردن دامنه مورد نظر به گوگل است.

اگر وب سایت شما با بیش از یک زبان در دسترس است، hreflang را پیاده سازی کنید
اگر محتوای وب سایت شما به بیش از یک زبان موجود است ، باید از برچسب های hreflang استفاده کنید، عدم انجام این کار می تواند برای رتبه بندی شما مشکل ایجاد کند زیرا اگر همان صفحه با بیش از یک زبان در دسترس باشد گوگل ممکن است دچار سردرگمی شود.
گوگل معمولاً این موارد را تشخیص می دهد اما با استفاده از hreflang احتمال بروز هرگونه اشتباه را به حداقل می رسانید.
صفحه 404 خود را بررسی و بهینه کنیدصفحه 404 ، وقتی صفحه ای در سایت شما یافت نمی شود نشان داده می شود. این امر می تواند به این دلیل باشد که کاربران یک نشانی اینترنتی را نادرست وارد کردند یا یک صفحه از سایت شما حذف شده و دیگر در دسترس نیست.
برای بهترین تجربه کاربر ، باید اطمینان حاصل کنید که صفحه 404 شما معنادار است و گزینه های جایگزینی را در اختیار کاربران قرار می دهد تا آنچه را که می خواستند پیدا کنند.
سرعت بارگذاری وب سایت خود را بررسی و بهبود دهیدبه عنوان بخشی از بررسی فنی سئو ، باید سرعت بارگذاری وب سایت را تا حد امکان بررسی و بهبود بخشید.
سرعت بارگذاری سایت یک عامل رتبه بندی شناخته شده در گوگل و یک عامل بسیار مهم برای تجربه کاربر است.
وب سایت های کند برای هر تاخیر در هر ثانیه پول و مشتری را از دست می دهند.
ما به تازگی درباره بهینه سازی سرعت سایت پست تکمیل و مفصلی گذاشتیم که حتما توصیه می کنیم مطالعه فرماید.
به طور مثال برای افزایش سرعت لود تصاویر و فیلم ها از بارگذاری تنبل یا به انگلیسیLazy Load استفاده کنید، این یک روش عملی برای بهبود سرعت بارگذاری می باشد ، به ویژه در تلفن همراه ، استفاده از Lazy Load برای تصاویر و فیلم ها به شدت موثر است.
بارگذاری تنبل مکانیزمی است که تصاویر و فیلم ها را فقط در مواقع مشاهده کاربر لود می کند.
استفاده از بارگیری تنبل بسیار آسان و قابل اجرا است. اگر در WordPress هستید ، می توانید از WP-ROCKET یا افزونه Native Lazy Load ( توسط گوگل ) استفاده کنید ، تا این ویژگی را در وب سایت خود فعال کنید.
لوگو وب سایت خود را بهینه کنیدنکته آخر اینکه قبل از هر چیزی در این چک لیست سئو، بهینه سازی لوگو وب سایت است.
باید اطمینان پیدا کنید که لوگو سایت شما یک تصویر است و نه متن؛ گوگل ممکن است تصمیم بگیرد که نشان تجاری شما را در نتایج جستجو نشان دهد و برای این کار باید لوگو سایت یک تصویر باشد.
نام صحیح را به لوگو خود بدهید – فقط از کلمه لوگو استفاده نکنید بلکه از نام وب سایت خود + لوگو استفاده کنید. به عنوان مثال ، upseo-logo.png
متن ALT را با آرم خود اضافه کنید – متن Alt را ساده نگه دارید یعنی “لوگو آپسئو”؛ البته در صورتی که قصد سئو محلی دارید ، بهتر است اینگونه باشد : لوگو آپسئو در تهران
وقتی صحبت استفاده از favicon می شود، حتماً یک مورد سفارشی را برای سایت خود تعیین کنید که اندازه آن مربع باشد.
گوگل در حال نشان دادن favicon در نتایج جستجو است ، بنابراین شما باید اطمینان حاصل کنید که وب سایت شما به درستی نشان داده شده است.
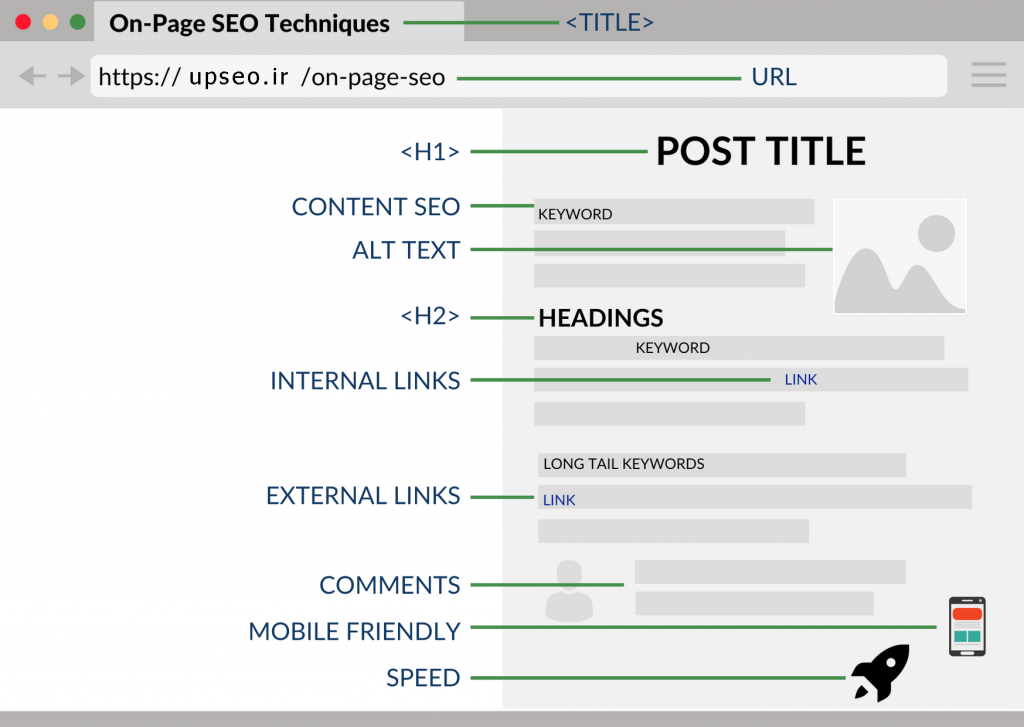
چک لیست سئو داخلی سایت تکنیک های سئو در صفحه
تکنیک های سئو در صفحه
سئو داخلی سایت همه چیز در مورد محتوای صفحه شماست و دو هدف اصلی دارد.
برای کمک به شما در ایجاد محتوائی که قصد کاربر را برآورده کند و راهنمایی هایی در مورد چگونگی ایجاد محتوای سئو شده که به راحتی توسط موتورهای جستجو قابل درک است، ارائه می دهد.
عناوین صفحات خود را بهینه کنید (از جمله صفحه اصلی)بهینه سازی عنوان صفحه مهمترین عامل سئو است. در عنوان ، شما باید کلمات کلیدی مورد نظر خود را درج کنید زیرا این امر به موتورهای جستجو و همچنین کاربران کمک می کند تا درباره آنچه در مورد محتوای صفحه وجود دارد ، فکر کنند.
علاوه بر استفاده از کلمات کلیدی در عنوان ، باید از بهترین شیوه ها پیروی کنید:
هر صفحه وب سایت شما باید دارای یک برچسب عنوان منحصر به فرد باشد.عنوان صفحه باید به طور دقیق محتوای صفحه را توصیف کند.عناوین باید مختصر و آموزنده باشند (معمولاً کمتر از 60 کاراکتر)
هنگام بهینه سازی عناوین خود ، صفحه اصلی خود را فراموش نکنید!
توضیحات متا (از جمله صفحه اصلی) بهینه سازی کنیدتوضیحات متا در نتایج جستجو نشان داده می شود و این یک فرصت عالی برای “تبلیغ” صفحه خود برای کاربران است.
توضیحات متا خوب می تواند CTR (نرخ کلیک ) را افزایش دهد و با استفاده از مطالب و رتبه بندی های موجود ترافیک موتور جستجوی شما را بیشتر کند.
نام تجاری خود را در گوگل بررسی کنیدبررسی مهمی که شما باید انجام دهید در حالی که افراد زیادی آن را انجام نمی دهند، این است که نام تجاری خود را در گوگل جستجو کرده و نتایج را مرور کنید.
شما باید اطمینان حاصل کنید که هیچ چیز بدی (مانند بررسی منفی) برای نام تجاری شما نشان داده نمی شود زیرا این امر می تواند نه تنها تأثیر منفی بر روی شهرت شما داشته باشد بلکه در سئو شما نیز تاثیر منفی خواهد گذاشت.
برچسب H1برچسب H1 را برای همه صفحات (از جمله صفحه اصلی) بررسی و بهینه کنید، یکی از عناصر مهم سئو در صفحه که بهینه سازی آن آسان است ، تگ H1 است.
برچسب H1 اولین عنصر و مهمترین عنصر است که در یک صفحه نشان داده می شود و معمولاً همان ارزش عنوان صفحه را دارد.
برچسب H1 باید یکسان یا کمی متفاوت از عنوان صفحه باشد.مطمئن شوید که برچسب H1 شما برای کاربران قابل مشاهده و پنهان نیست.برچسب H1 خود را متفاوت از بقیه عناوین بنویسید و فقط از یک برچسب h1 در هر صفحه استفاده کنید.
عناوین صفحه خود را بررسی و بهینه کنید عناوین صفحه
عناوین صفحه
علاوه بر برچسب H1 ، باید عنوانهای دیگر پست خود را نیز بهینه کنید. اینها معمولا عناوین H2 و H3 هستند.
من از H1 برای عنوان اصلی پست استفاده می کنم، H2 برای عناوین اصلی هر پاراگراف و از H3 برای موارد دیگر زیر H2
اطمینان حاصل کنید که کلمه کلیدی هدف در پاراگراف ابتدایی گنجانده شده استاین یکی از اصول اساسی سئو محتوای سایت است . با داشتن کلمات کلیدی در پاراگراف اول در گوگل شناخته تر می شود و صفحه شما را برای آن دسته از کلمات کلیدی ، هم برای موتورهای جستجو و هم برای کاربران مرتبط تر به نظر می رسد.
لازم نیست بیش از حد از آن استفاده کنید ، ذکر یک بار از کلمه کلیدی هدف کافی است.
برای همراهی با محتوای غیر متنی ، محتوای متنی را اضافه کنیدموتورهای جستجو می توانند متن را بهتر از هر عنصر دیگر درک کنند ، بنابراین آسان است تا مطمئن شوید همیشه محتوای متنی در یک صفحه دارید.
داشتن یک صفحه پر از تصاویر یا فیلم ، روش مناسبی برای سئو نیست.
محتوای خود را برای EAT بهینه کنیداهمیت تخصص ، اقتدار و قابلیت اطمینان برای رتبه بندی ها.
EAT مخفف تخصص ، اقتدار و اعتماد به نفس است. EAT چه ارتباطی با سئو دارد؟
گوگل به تازگی این مفهوم را معرفی کرده است تا این واقعیت را تأکید کند که وب سایت هایی که در نتایج جستجو رتبه بالایی دارند ، باید از شهرت خوبی برخوردار باشند.
به زبان ساده ، این بدان معنی است که گوگل در تلاش است وب سایتهایی را که اثبات شده و دارای اقتدار و تخصص در مورد یک موضوع هستند که مورد اعتماد کاربران است ، رتبه بندی کند.
محتوای خود را قالب بندی و با یک ظاهر طراحی شده، زیباتر و خواندن آن را آسان کنیدصرفا نوشتن و درج ساده متن و تصاویر در صفحه راهی برای طراحی صفحه ای نیست که واجد شرایط رتبه بندی در گوگل باشد.
شما باید روی قالب بندی و استایل خود کار کنید و به کاربران تجربه خوبی بدهید. لازم نیست کاری بیش از حد فانتزی انجام دهید ، فقط اطمینان حاصل کنید که خواندن صفحات شما در همه دستگاه ها آسان است.
برای زیباسازی متن خود از فونت هایی که بسیار کوچک هستند استفاده نکنید آپسئو پیشنهاد می کند هرگز از اندازه فونت 16px کمتر استفاده نکنید.
تصاویر خود را بهینه کنید متن alt چیست؟بهینه سازی تصویر یک ضرورت است و موتورهای جستجو بهتر می توانند درک کنند که تصویر در مورد چیست اما برای اهداف سئو در تصویر باید به سه چیز اهمیت دهید:
نام تصویر را بهینه کنید
نام فایل ها باید واقعی باشد و تصویر را به طور دقیق توصیف کند.
اندازه فایل تصویر را بهینه کنید
متن Alt را بهینه کنیددر متن alt از خط تیره استفاده نکنید.
به طور عادی بنویسید و سعی کنید با چند کلمه توصیف کنید که تصویر چیست.
از کلمات کلیدی استفاده کنید که به محتوای صفحه مربوط است اما بیش از حد از آن استفاده نکنید.
متن alt خود را کوتاه و برجسته نگه دارید
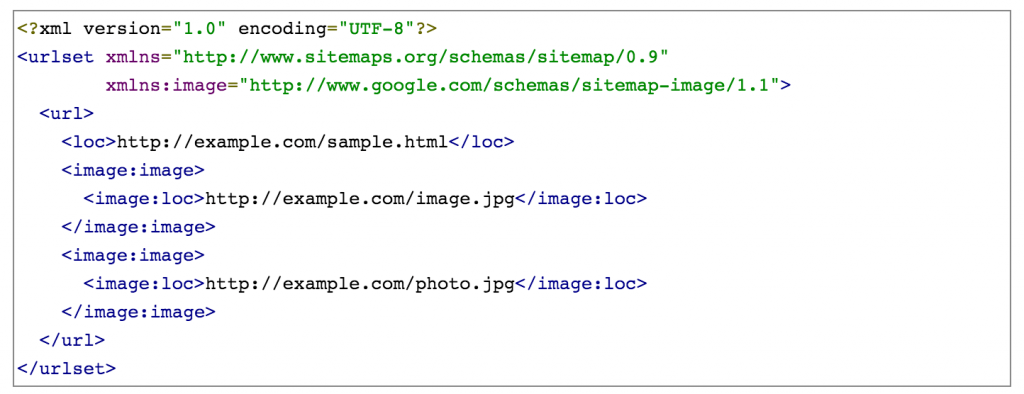
نقشه سایت عکس اختصاصی ایجاد کنید و به Google ارسال کنید
علاوه بر ایجاد نقشه سایت XML برای صفحات خود ، باید تصاویر خود را نیز به Google ارسال کنید.
 نقشه سایت تصویر
نقشه سایت تصویر
فراموش نکنید که نقشه سایت خود را با استفاده از کنسول جستجوی گوگل ارسال کنید.
یک نقشه سایت ویژه ویدیویی ایجاد کنید و به Google ارسال کنیددرست مانند تصاویر ، اگر از فیلم در محتوای خود استفاده می کنید ، باید آنها را نیز به نقشه سایت (یا به نقشه اصلی یا جداگانه) اضافه کنید و از طریق ابزارهای مدیر وب به Google و Bing ارسال کنید.
عناوین / توضیحات / محتوای صفحات و دسته بندی را بهینه کنیداین را همیشه میبینم. وب مسترها تمام وقت خود را صرف بهینه سازی پست ها و صفحات محصول می کنند اما صفحات دسته بندی را فراموش می کنند.
با صفحات طبقه بندی باید مانند صفحات “عادی” رفتار شود. این به معنی بهینه سازی عناوین ، توضیحات و محتوای آنها است.
این امر به ویژه در صورت داشتن وب سایت فروشگاهی مهم است.
استراتژی پیوند داخلی را بررسی کنیدپیوند داخلی یکی از تاکتیک های مورد علاقه من در سئو است. این کار ساده است ، تنها کاری که شما باید انجام دهید این است که صفحات وب سایت خود را بهم متصل کنید.
صفحاتی که تعداد زیادی لینک داخلی از صفحات دیگر دریافت می کنند توسط گوگل به عنوان مهمترین صفحات سایت شما در نظر گرفته می شوند.
هنگام افزودن لینک داخلی ، مطمئن شوید که انکر تکست را بهینه می کنید.
چک لیست سئو تحقیقات کلید واژهتحقیقات کلمات کلیدی یک فرایند مهم برای سئو است. اگر تحقیقات کلمه کلیدی خود را اشتباه انجام دهید، کلمات کلیدی اشتباه را هدف قرار داده اید.
پیشنهاد می کنم پست قبلی ما را به عنوان: 7 عنصر مهم هدفمند سازی کلمه کلیدی در سئو و 1 عنصر نه چندان مهم را مطالعه بفرماید.

این بدان معناست که ممکن است شما در دستیابی به رتبه های بالا ناکام باشید زیرا کلمات کلیدی بسیار رقابتی هستند یا ممکن است در رتبه بندی برای کلمات کلیدی قرار بگیرید که هیچ ارزش واقعی برای تجارت شما ندارند.
برای اطمینان از این که هیچ یک از موارد فوق اتفاق نخواهد افتاد ، بهترین شیوه ها را در فهرست بررسی کلید واژه جستجو کنید.
درک کلمات کلیدی SEO چیست؟اولین قدم قبل از اینکه وقت خود را بگذارید و شروع به انجام تحقیقات در مورد کلمات کلیدی کنید ، این است که بدانید کلمات کلیدی سئو چیست و چگونه می توانید کلمات کلیدی درست را برای وب سایت یا شغل خود پیدا کنید.
این یک مرحله مهم و توصیه شده است ، حتی اگر یک متخصص سئو باشید .
من بیش از 15 سال است که کار سئو را انجام می دهم و می بینم که مردم همیشه در هنگام تحقیق از کلمات کلیدی، اصول این کار را درک نمی کنند.
کلمات کلیدی بلند چیست؟کلمات کلیدی بلند 70٪ از کل جستجوها را تشکیل می دهند و این بدان معنی است که اگر شما نمی دانید کلمات کلیدی بلند چیست و چگونه آنها را به طور صحیح هدف گذاری کنید ، شانس خود را برای به دست آوردن مقدار مناسب ترافیک از موتورهای جستجو به حداقل می رسانید.
این ترکیب همان چیزی است که موفقیت طولانی مدت SEO را تضمین می کند.
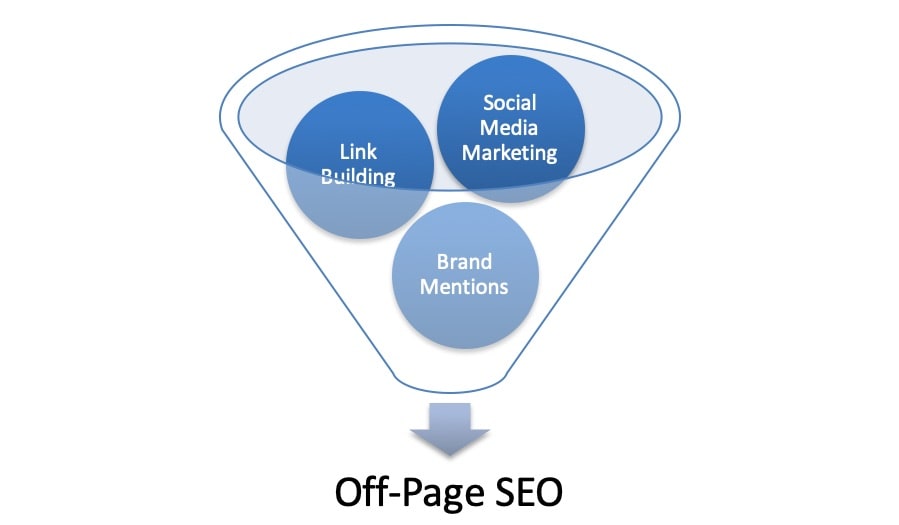
چک لیست سئو خارج از سایتسئو فنی و سئو درون صفحه (از جمله سئو محتوا) به شما کمک می کند تا یک وب سایت مورد پسند گوگل و کاربران را ایجاد کنید، اما برای کسب رتبه بالاتر در گوگل ، به بیش از این نیاز دارید.
 سئو خارج از صفحه
سئو خارج از صفحه
اینجاست که سئو خارج از سایت خودنمایی می کند. به زبان ساده ، سئو خارجی در مورد تکنیک های ارتقاء وب سایت و چگونگی متقاعد کردن الگوریتم های موتور جستجو است که وب سایت شما شایسته رتبه بالاتری در نتایج جستجو نسبت به وب سایت های دیگر است.
رتبه بندی بالاتر به ترافیک ارگانیک بیشتری منجر می شود و این چیزی است که همه صاحبان وب سایت می خواهند. سئو خارج از سایت نه تنها اختیاری نیست بلکه جزء ضروری استراتژی سئو شماست.
هدف کلی شما در سئو خارج از سایت دریافت لینکهای ورودی با کیفیت بالا از سایر وب سایتهای مرتبط در اینترنت است.
بک لینک ها به عنوان “رأی اعتماد” عمل می کنند و توسط الگوریتم های گوگل در نظر گرفته می شوند.
اشتباه نکنید ، این یک بازی اعدادی نیست ، به این معنی نیست که بک لینک بیشتری از رقبای خود داشته باشید، بلکه به دنبال داشتن نوع مناسب بک لینک هایی هستید که می توانند رتبه شما را بالا ببرند.
خطاهای مربوط به سئو خارج از سایت ، یعنی خرید بک لینک ، شرکت در تبادل لینک یا اقدامات دیگری که دستورالعمل های گوگل را نقض می کند ، می تواند شما را دچار مشکل کند.
یک مجازات گوگل (چه دستی و چه الگوریتمی) ممکن است در وب سایت شما اعمال شود و شما رتبه بندی و ترافیک خود را از دست بدهید.
بک لینک چرا مهم است؟برای موفقیت در سئو خارج از صفحه ، ابتدا باید بفهمید که ایجاد لینک چیست و چرا مهم است.

به عبارت ساده ، لینک ها مهم هستند زیرا بخشی از الگوریتم های رتبه بندی موتور جستجو می باشند و می توانند بر موقعیت های رتبه بندی شما تأثیر بگذارند.
وب سایتهایی با پیوندهای دریافتی با کیفیت خوب احتمالاً در SERPS بالاتر از وب سایتهایی با پیوندهای صفر یا کمتر قرار دارند.
این ارتباط پیوندها و رتبه ها برای اولین بار توسط لری پیج و سرگئی برین (بنیانگذاران گوگل) هنگامی که الگوریتم اولیه رتبه بندی گوگل را در اواخر دهه 1990 نوشتند ، معرفی شد.
ایده آنها این بود که وب سایتهایی که از سایر وب سایتهای وب رفرنس شده اند (به آن پیوند دارند) از اهمیت بیشتری برخوردار هستند و بنابراین شایسته رتبه بالاتری در نتایج جستجو هستند.
البته ، از آن زمان اوضاع بسیار تغییر کرده است و هنگام محاسبه موقعیت رتبه یک سایت برای یک کلمه کلیدی ، عوامل بسیار بیشتری در نظر گرفته می شود ، اما لینک ها هنوز هم نقش بسیار مهمی دارند.
مفاهیم اساسی ساخت بک لینکعلاوه بر درک اهمیت ایجاد بک لینک برای رتبه بندی ، باید با مفاهیم اساسی ساخت بک لینک نیز آشنا شوید.
در ابتدا شما باید تفاوت بین بک لینک خوب و بک لینک بد را درک کنید.
همه بک لینک ها برابر نیستند. لینک های خوب می توانند به رتبه بندی شما کمک کنند ، لینکهای بد می توانند شما را دچار مشکل کنند.
تفاوت بین سئو کلاه سفید و سئو کلاه سیاه را درک کنیددر صنعت سئو صحبت های زیادی درباره تکنیک های سئو کلاه سفید و سئو کلاه سیاه وجود دارد. شما باید در دسته امن بمانید و فقط شیوه سئو کلاه سفید را دنبال کنید .
تفاوت بین پیوندهای عادی و پیوندهای ‘nofollow’ را درک کنیدپیوندهای ورودی که دارای ویژگی nofollow هستند به ترتیب در رتبه بندی شما حساب نمی شوند. اما آنها هنوز هم برای برندسازی و ترافیک مفید هستند اما به رتبه بندی شما کمک نمی کنند.
پیوندهای طبیعی بهترین پیوندهایی هستند که می توانید دریافت کنید، لینک طبیعی چیزی است که گوگل می خواهد و دانستن اینکه چگونه آن را دریافت کنید ، می تواند تفاوت بزرگی را در رتبه بندی شما ایجاد کند.
از وب سایتهای دارای قدرت بالا بک لینک بگیریدیک مورد مهم در چک لیست سئو خارج از سایت ، چگونگی دستیابی به بک لینک هایی است که می توانند در رتبه بندی شما تأثیر مثبتی داشته باشند.
این یکی از پیچیده ترین و زمان گیرترین فرایند سئو سایت است اما بسیار مهم است.
بک لینک های خود را بررسی کنید تا لینک های بد را شناسایی و حذف کنید
هنگام کار برای ساختن بک لینک برای وب سایت خود ، گاهی اوقات دچار مشکل می شوید. ممکن است در نهایت به “پیوندهای بد” برسید که به طور بالقوه می تواند شما را دچار مشکل کند.
بنابراین توصیه می شود بک لینک های خود را مرتبا مرور کنید و در صورت لزوم اقدام مناسب را انجام دهید.
چک لیست سئو محلیسئو محلی فرایند بهینه سازی وب سایت شما است به گونه ای که در اولین موقعیت های Google ، Bing و Yahoo برای جستجوهایی که مربوط به منطقه / شهر / کشور شما باشد ، عمل می کند.
همه موارد موجود در این چک لیست سئو برای سئو محلی سودمند هستند، اما وقتی نوبت به بهینه سازی وب سایت شما برای جستجوی مربوط به مکان های خاص می رسد ، چند مورد بهینه سازی دیگر در نظر گرفته می شود.
هدف کلی شما با سئو محلی رتبه بالاتر برای مکانهایی مانند “رستوران های ایتالیایی نزدیک من” یا “دندانپزشکان در تهران” یا “عکاسان عروسی در ولنجک” است.
نماد خود را برای سئو محلی بهینه کنیداین مهمترین عامل سئو محلی نیست اما همین اندک هم کمک می کند.
برای نشان دادن جزئیات بیشتر در مورد موقعیت مکانی شغل خود از متن ALT استفاده کنید.
به عنوان مثال ، اگر مشاغل مستقر در تهران هستید ، می توانید از این نام به عنوان متن alt آرم خود استفاده کنید: سئو تهران
اطلاعات NAP (نام ، آدرس ، شماره تلفن) را در کلیه صفحات خود اضافه کنید
هر سیگنالی که می توانید به گوگل درباره محل خود بدهید ، برای سئو محلی مفید است.
اطمینان حاصل کنید در تمام صفحات وب سایت ، اطلاعات کامل آدرس (شماره یا نام خیابان ، کد پستی ، استان ، شهر ، کشور ، شماره تلفن ، شماره نمابر ، ایمیل) به صورت متن (نه تصویر) در موقعیت برجسته قابل مشاهده باشد.
استفاده از اطلاعات و قالبهای یکسان هنگام نمایش نام ، آدرس و شماره تلفن در کانالهای مختلف در سراسر وب بسیار مهم است. به عنوان مثال در وب سایت ، صفحه Google My Business ، Yelp ، Facebook و غیره.
نقشه Google را در صفحه اطلاعات تماس اضافه کنیداطمینان حاصل کنید که در صفحه تماس با ما نقشه Google را جاسازی کرده اید و دارای محتوای متنی هستید که نام تجاری ، آدرس و تلفن را نشان می دهد.
شرکت خود را در Google My Business ثبت کنیداین امر بسیار مهم است اگر می خواهید تجارت خود را در قسمت نقشه های Google (در نتایج جستجو) نشان دهید.
از Schema استفاده کنید تا اطلاعات بیشتری درباره تجارت محلی خود به گوگل ارائه دهید.
بسته به نوع مشاغل محلی ، باید از اسکیمای مناسب استفاده کنید.
می توانید اطلاعات بیشتر در مورد برنامه های مشاغل محلی را از Google و همچنین از schema.org بخوانید .
علاوه بر اضافه کردن وب سایت خود به Google برای کسب و کار من ، تعدادی دایرکتوری معتبر دیگر وجود دارد که می توانید از آنها برای لیست وب سایت خود استفاده کنید و سیگنال های Google را در مورد مکان خود ارائه دهید.
به دنبال (بک لینک) از مطبوعات محلی باشیدهرگونه بک لینک را که می توانید از وب سایت های معتبر در همان شهر خود استفاده کنید ، این کار یک سیگنال قوی برای سئو محلی شما است.
چک لیست سئو موبایلبه احتمال زیاد شما متوجه شده اید که حداقل 60٪ از ترافیک سایت شما از طریق تلفن همراه انجام می شود. افزایش جستجوی تلفن همراه برای چند سال گذشته بسیار زیاد بوده است و انتظار می رود طی سالهای آینده رشد بیشتری پیدا کند.
این بدان معناست که اگر وب سایت شما برای موبایل بهینه نشده باشد ، در نهایت رتبه شما کاهش می یابد و این به معنای از دست دادن زیاد ترافیک است.
در حالی که چک لیست تلفن همراه را مشاهده و مطالعه می فرماید ، به خاطر داشته باشید که وب سایت تلفن همراه شما باید تمام مطالب موجود در سایت دسک تاپ شما را شامل شود.
این شامل داشتن عناوین بهینه شده ، توضیحات ، محتوای متن ، تصاویر ، فیلم ، پیوندهای داخلی و هر آنچه در نسخه دسک تاپ نشان می دهید است.
اگر یک وب سایت با نسخه ریسپانسیو دارید ، شما در حال حاضر اولین قدم بزرگ را برداشتید ، اما سئو موبایل فقط مربوط به داشتن یک طراحی سایت ریسپانسیو نیست.
تست تلفن همراه گوگل را انجام دهیدآزمون تایید تلفن همراه گوگل یک ابزار رایگان توسط گوگل است که می توانید وب سایت خود را چک کنید.
سرعت موبایل خود را با استفاده از ابزارهای مختلف بررسی کنیدسرعت بارگیری برای کاربران در تلفن همراه بسیار مهم است. هدف شما این است که وب سایت خود را در کمتر از 3 ثانیه نشان دهید.
انجام آن کار ساده ای نیست ، ممکن است برای رسیدن به آن شما نیاز به کمک یک توسعه دهنده داشته باشید اما مطمئناً ارزشش را دارد.
ما در آپسئو آماده هستیم تا سرعت سایت شما را بهینه کنیم.
تمام دستورالعمل هایی که در بالا برای بهبود سرعت صفحه با استفاده از بارگذاری تنبل برای تصاویر توضیح داده شده است ، بهینه سازی اندازه پرونده تصویر به شما بسیار کمک خواهد کرد بنابراین اگر قبلاً این کار را نکرده اید ، این موارد را در بالای لیست خود اضافه کنید.
وب سایت موبایل خود را با وضوح مختلف آزمایش کنیدعلاوه بر بررسی سرعت تلفن همراه ، چک کنید که وب سایت شما با وضوح مختلف چگونه کار می کند.
شما باید اطمینان حاصل کنید که متن به اندازه کافی بزرگ هست تا برای خواندن در دستگاه های مختلف تلفن همراه مشکل ایجاد نشود.
بهترین ابزار برای استفاده از مورد، ابزارهای برنامه نویس Google Chrome است .
گوگل وب سایت های تلفن همراهی را که استفاده گسترده ای از پاپ آپ و تبلیغات بنر دارند مجازات می کند.
به عنوان اولین مرحله ، اطمینان حاصل کنید که از پاپ آپ تبلیغاتی در تلفن همراه استفاده نمی کنید و قبل از نمایش هرگونه تبلیغات ، محتوای قابل نمایش برای کاربر وجود دارد.
بررسی کنید که CTA شما در موبایل قابل مشاهده و دسترسی آسان باشددکمه ها و پیام های Call to Action (CTA) برای موفقیت یک وب سایت مهم هستند.
از آنجا که بیشتر ترافیک شما از طریق تلفن همراه انجام می شود ، باید بررسی کنید که کاربران تلفن همراه می توانند دکمه ها و پیام های CTA شما را ببینند و به راحتی به آنها دسترسی پیدا کنند.
این بدان معناست که شاید شما مجبور باشید طراحی تلفن همراه خود را تنظیم کنید تا CTA را در مکانهایی که دیده می شوند ، مانند استفاده از دکمه های چسبنده ، تنظیم کنید.
پیاده سازی صفحات موبایل شتاب دهنده AMPصفحات موبایل شتاب دهنده AMP عبارتی است که برای توصیف روش جدید ساخت صفحات سازگار با تلفن همراه که در مقایسه با صفحات سنتی موبایل سریعتر بارگیری می شوند است.
اگر یک وب سایت “از نوع خبر” را دارید ، باید اجرای برنامه AMP را جدی در نظر بگیرید. اگر اینطور نیست ، مجبور نیستید از AMP استفاده کنید زیرا می تواند کارها را پیچیده کند.
نتیجه گیری
داشتن چک لیست سئو راهی عالی برای کار بر روی سئو سایت شماست. آنچه در چک لیست سئو ما در بالا می خوانید تقریباً کلیه زمینه های سئو را شامل می شود.
اگر شما می توانید وب سایت خود را با تمام موارد فوق سازگار کنید ، می توانید اطمینان حاصل کنید که وب سایت شما از نظر سئو مناسب است و این در نهایت به رتبه های بالاتر و ترافیک بیشتر منجر می شود.
برای برخی از موارد لیست ، شما باید مطالعه و تحقیق بیشتری را انجام دهید تا به درستی آن را انجام دهید ، اما من مطمئنم شما توانایی آن را دارید.
صحبت نهایی
همانطور که در مقدمه ذکر شد ، حتی اگر احساس کردید که برخی از آنها از اهمیت بالایی برخوردار نیستند ، از هیچ یک از موارد گذشت نکنید.
سئو کار های با تجربه دو چیز در مورد بهینه سازی موتور جستجو می دانند.
اول ، این است که بسیاری از تغییرات بهینه سازی کوچک می توانند نتایج بزرگی به همراه داشته باشند.
دوم ، علاوه بر دانش ، عامل موفقیت دیگر سئو ، صبر است.
- توضیحات
- نوشته شده توسط سئو هکر
سرفصل های مقاله
5 / 5 ( 2 votes )
قبل از آنکه به تعریف مدیریت دانش بپردازیم، بد نیست معنای واژهی «دانش» را مرور کنیم. مبداء هر دانشی، داده است. دادهها مجموعهای از واقعیتهای خام و بی نظم هستند؛ همانند اعداد، حروف، کلمات و …. هنگامی که از وضعیت و ارتباط بین دادهها سوال میشود، جوابی به دست میآید که اطلاعات نامیده میشود. به عنوان مثال دادهی «کتاب اصول بازاریابی» را در نظر بگیرید. وقتی میپرسیم این کتاب کجاست؟ در شرف خلق اطلاعات هستیم؛ چرا که میخواهیم بین کتاب و مکانش ارتباط برقرار کنیم.
به همین ترتیب ارتباط برقرار کردن بین اطلاعات موجود منجر به خلق دانش میشود. دانش در حقیقت خلاصهای از انبوه اطلاعات است. این خلاصه ما را از مرور پیاپی داده و اطلاعات مبرا میکند. مثلاً اگر اطلاعات مربوط به مکان کتابهای گوناگون را کنار هم بگذاریم نتیجه میگیریم که اکثر کتابها را میتوانیم در کتابخانه پیدا کنیم. بنابرین دیگر لازم نیست که هر دفعه مکان هر کتابی را بپرسیم.
با توجه به این تعریف، مدیریت دانش را میتوان رویههایی تعریف کرد که به هدایت و کشف پتانسیلهای دانشی شرکت میپردازد. مدیریت دانش در حقیقت، فرایند تولید دانش و گذاشتن آن در اختیار افرادی است که به آن نیاز دارند. به عبارت دیگر این سیستم کمک میکند که افراد سریعتر و راحتتر اطلاعات مدنظر خودشان را به دست آورند.
انواع مدیریت دانشمدیریت دانش را از نظر نوعِ دانش به دو دسته تقسیم میکنند. اولین نوع آن، همانی است که به راحتی میتوان آنرا فهمید و به دیگران نیز آموزش داد. این نوع از دانش با عنوان دانش صریح (Explicit) یا رسمی (Formal) یا تدوینی (Codified) شناخته میشود مثلاً کتابهای دانشگاهی، استانداردها و … در این دسته قرار میگیرد. در مقابل این دانش، دانش ضمنی (Tacit) قرار دارد که سخت میتوان آنرا فهمید، جمعبندی و آمادهی آموزش به غیر کرد. این دانش معمولاً شامل مهارتهایی است که احتیاج به درک و انتقال مستقیم دارد مثل زبان بدن، حس زیباییشناسانه و …..
همچنین میتوان مدیریت دانش را بر اساس انواع زیر نیز طبقهبندی کرد:
دانش واقعی که همانند علم (Science) با اندازهگیری، مشاهده و دادههای معتبر سر و کار دارد. دانش مفهومی که به رویکردها و سیستمها مربوط میشود. دانش انتظاری که ریشه در انتظارات، فرضیهها یا قضاوتها دارد. دانش روششناسانه که با امور تصمیمگیری و حل مسئله سر و کار دارد.متناسب با هر یک از این دستهبندیها روش و ابزاری وجود دارد که پس از شناسایی نوع مسئله میتوان از آنها استفاده کرد.
اهمیت مدیریت دانش در چیست؟سوالی اکنون مطرح میشود این است که مدیریت دانش چه تأثیری بر روی سازمان میتواند بگذارد؟
تصمیمگیری با دانش متکی به شرایطعموماً تصمیمی که در محیطی گرفته میشود در جای دیگر کاربرد ندارد. به عبارت دیگر تصمیمگیری فرایندی اقتضایی است و تغییرات جغرافیایی، فرهنگ و … بر روی آن تاثیر میگذارد. بنابراین وجود سیستمی (مدیریت دانش) که به ما بگوید در شرایطی خاص، برای تصمیمگیری به چه معیارهایی توجه کنیم ضروری است.
مدیریت دانش و یادگیری سازمانافرادی که آشپزی کرده باشند میدانند که صرفاً دانستن دستورالعمل پخت غذا و داشتن مواد اولیهی آن منجر به پخت غذایی خوشمزه نمیشود. انگار مسائلی همچون فوت کوزهگری وجود دارند که غذای شما را خوش عطر و بو میکند. مشابه چنین مسئلهای در مورد یادگیری سازمان هم صدق میکند. ممکن است سازمانی دانش عظیمی در مورد کارهایش جمعآوری کرده باشد ولی بدون سیستم مدیریت دانش نمیتواند این دانش را در اعضای سازمان خود نهادینه کرده و در نتیجه بهره ببرد.
دانش به عنوان یک داراییکارمندان داراییهای گران بهای سازمانها هستند. به همین ترتیب دانش شان نیز داراییهای ناملموس این مجموعهها است. هر فردی در طول دوران خدمتش، تجربه و مهارتی کسب میکند و آنرا با دیگران نیز در میان میگذارد و از این طریق جانشینهایی برای خود تربیت میکند. اما در اینجا برای انتقال تجربه، سازمان به افراد وابسته است. حال اگر سیستمی (مدیریت دانش) مسئولیت تدوین این دانش و تجربه را بر عهده بگیرد و آنچه در ذهن افراد میگذرد را به شکل همهفهم مستند کند، میتواند دانش تولید شده را مستقل از افراد و زمان خدمتشان ذخیره سازد و در سالهای متمادی از آن استفاده کند.
یادگیری از شکستهامدیریت دانش بستری را فراهم میکند که سازمان بتواند از شکستهایش به گونهای درس بگیرد که دیگر آنها را تکرار نکند و مدام در یک شکست درجا نزند.
افزایش رضایت مشتریسازمانهایی که به رضایت مشتری توجه میکنند، درآمد خود را بیشتر از سایرین میتوانند افزایش دهند. یکی از راههای برآورده کردن نیازهای حمایتی مشتریان، پشتیبانی است. اکثر سازمانها برای انجام این کار، افرادی را به عنوان پشتیبان مشتری استخدام میکنند که اقدامی هزینهبر است. در صورتی که این کار میتواند با پورتالی انجام شود که به سیستم مدیریت دانش مجهز شده است و تجربهی مشتری را در حمایت و پشتیبانی میتواند به شکل قابل توجهی بهبود دهد.
بنابرین مدیریت دانش سیستمی است که خیلی از دوبارهکاریها را در درون سازمان کاهش میدهد و زمینهی رشد و یادگیری شرکتها را فراهم میکند. سازمان با چنین سیستمی میتواند مستقل از افراد عمل کند و تجربیات تمامی افراد را به شکلی واضح و روشن در اختیار مابقی کارکنان قرار دهد
- توضیحات
- نوشته شده توسط سئو هکر
آوردن سایت به صفحه اول گوگل این روزها از نان شب مهمتر به نظر می رسد ، اما واقعا چگونه در صفحه اول گوگل قرار بگیریم و با وجود بسیاری از سایتها که حتی قبل از شما در گوگل و صفحات ابتدایی قرار دارند، رتبه اول گوگل باشید. بالا آمدن سایت در سرچ گوگل برای
نوشته آوردن سایت به صفحه اول گوگل با سئو اولین بار در آپسئو. پدیدار شد.
- توضیحات
- نوشته شده توسط سئو هکر

بهینه سازی سرعت سایت یکی از مهمترین شاخص های رتبه بندی و الویت اول در سئو سایت می باشد.
وقتی در اینترنت هستید ، هیچ چیز آزاردهنده تر از وب سایتی نیست که به آرامی لود شود.
یک وب سایت کند ، شاخص های منفی را به گوگل نشان می دهد، بخصوص در یک سایت فروشگاهی ، هر ثانیه اضافی از بارگذاری به معنای ضرر در فروش است.
در این راهنما یاد خواهید گرفت که سرعت سایت چیست ، چگونه می توان آن را اندازه گیری کرد و چرا زمان بارگذاری برای وب سایت بسیار مهم است. ما همچنین توضیح می دهیم چه چیزی می تواند باعث کندی سرعت سایت شود و چگونه می توانید بهینه سازی سرعت سایت را خودتان انجام دهید.
چرا زمان بارگذاری سایت مهم است؟ تجربه مثبت برای کاربربراساس مطالعه انجام شده ، تقریبا نیمی از کل کاربران اینترنت انتظار بارگیری کمتر از دو ثانیه دارند. اگر وب سایت شما بیش از 3 ثانیه طول بکشد ، 40٪ بازدید کنندگان فرار می کنند. بنابراین سرعت سریع سایت به معنای نرخ تبدیل بالاتر و کاهش نرخ فرار است.
کندی سرعت سایت می تواند به طور کامل بازدیدکنندگان را برای بازگشت مجدد پشیمان کند.
طبق یک نظرسنجی ، تقریباً 80 درصد کاربران اظهار داشتند که تمایلی دوباره برای مراجعه به آن سایت کند را نخواهند داشت.
بهینه سازی سرعت سایت عامل رتبه بندی سئوبرای گوگل و سایر موتورهای جستجو تجربه مثبت کاربر عامل مهمی در تعیین کیفیت وب سایت است. به همین دلیل هم اکنون گوگل از سرعت صفحه به عنوان عامل رتبه بندی استفاده می کند. بنابراین ، هرچه سرعت سایت شما سریعتر باشد ، شانس شما در رتبه بندی بسیار بهتر است.
نرخ تبدیلبا توجه کرد به این نکته که تأخیر حتی در یک ثانیه در زمان بارگذاری می تواند نرخ تبدیل به مشتری را تا هفت درصد کاهش دهد.
ممکن است در ابتدا این نکته چندان مهم به نظر نرسد ، اما اگر فروشگاه آنلاین شما گردش روزانه مثلا 1 میلیون تومان را داشته باشد ، این تأخیر یک ثانیه ای می تواند منجر به از دست رفتن حداقل 200 هزار تومان در روز را برای شما رقم بزند، حال اگر این مسئله را سالانه محاسبه کنید ، سرعت کند سایت یک قاتل گردش مالی واقعی است.
خزیدنوب سایت هایی که کند هستند قاعدتا و آنقدر زیاد خزیده نمی شوند ، زیرا Googlebot توان محدودی برای خزیدن دارد . بنابراین بارگذاری سریعتر می تواند به معنای خزیدن بیشتر برای سایت شما باشد ، به این معنی که محتوای شما در فهرست Google نیز اهمیت بیشتری خواهد داشت.
سرعت سایت چگونه اندازه گیری می شود؟به طور کلی ، زمان بارگذاری یک وب سایت ، چند ثانیه از زمان فراخوانی وب سایت تا زمان نمایش کامل آن در مرورگر است.
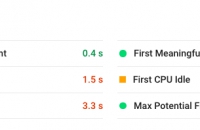
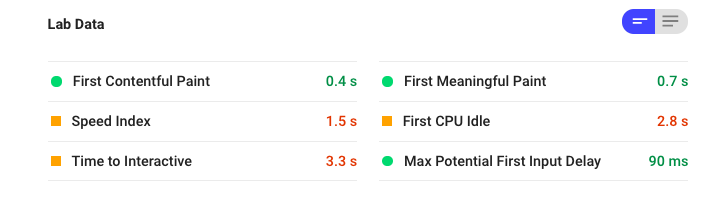
زمان بارگذاری یک سایت می تواند به 4 معیار مختلف تقسیم شود:
Time to First Byte (TTFB)زمان بین سایت فراخوانی شده و اولین بایت بارگذاری شده توسط وب سرور.
First Contentful Paint (FCP)زمانی که یکی از عناصر نمایش برای اولین بار در مرورگر ظاهر داده می شود.
First Meaningful Paintزمانی که کاربر سایت را میبیند.
Time to Interactive (TTI)زمانی که کاربر آماده استفاده از وب سایت استو به آن وارد شده است.
برای اندازه گیری سرعت صفحه باید از کدام ابزار استفاده کنیدابزارهای زیادی برای تجزیه و تحلیل و بهینه سازی سرعت سایت وجود دارد. روش های دیگری نیز برای تعیین زمان بارگذاری وب سایت شما وجود دارد ، به عنوان مثال با تجزیه و تحلیل پرونده log.
PageSpeed Insightsاین ابزار گوگل برای اندازه گیری زمان بارگذاری ، دائماً به روز می شود و بهبود می یابد. نسخه پنجم از Pagespeed Insights مبتنی بر Lighthouse است ، ابزار بهینه سازی وب سایت که به عنوان افزونه در مرورگر Chrome نیز موجود است. از ابزار از داده های CrUX ، گزارش تجربه کاربری Chrome استفاده می کند.
پس از وارد کردن دامنه خود ، ابزار نمره ی سرعتی را بین 0 تا 100 محاسبه می کند. PageSpeed Insights بین یک امتیاز برای دستگاه های تلفن همراه و یک امتیاز برای دسک تاپ تمایز قایل می شود.
نمره تلفن همراه به عنوان استاندارد استفاده می شود و غالباً بسیار پائین است ، زیرا گوگل می خواهد مجریان وب سایت را برای بهینه سازی وب سایت های خود به طور خاص برای نسخه های موبایل تشویق کند. در زیر نمره سرعت ، اندازه گیری های تخصصی تری نمایش داده می شود. از کدگذاری رنگی آنها می توان برای تعیین جدی بودن مسائل استفاده کرد.
 Google PageSpeed Insights
تجزیه و تحلیل ترافیک گوگل
Google PageSpeed Insights
تجزیه و تحلیل ترافیک گوگل
اگر وب سایت خود را با Google Analytics تجزیه و تحلیل کنید ، آماری درباره زمان بارگیری در منطقه پیدا خواهید کرد.
کنسول جستجوی Googleدر کنسول جستجوی گوگل ، گزینه ای را در منوی سمت چپ صفحه در زیر سربرگ خزیدن مشاهده خواهید کرد. در آنجا به شما نشان داده خواهد شد که چند کیلوبایت در روز بارگیری می شود و چه مدت Googlebot برای بارگیری سایت شما در میلی ثانیه نیاز دارد. این به شما کمک می کند تا به راحتی مشکلات بارگیری وب سایت خود را کشف کنید.
رایت Ryteابزار وب سایت Ryte زمان گزارش اولین بایت و کل حجم صفحه را در گزارش نشان می دهد.
یسلو YslowYslow توسط یاهو ساخته شده است. می توانید از آن به عنوان ابزاری برای افزونه مرورگر نیز استفاده کنید.
قوانین سرعت بر اساس معیار های Yahoo!
پینگدوم Pingdomبرای استفاده از Pingdom.com باید ثبت نام کنید. این ابزار حجم بارگذاری را با نمودارها و آمارها نشان می دهد ، که ارزیابی را ساده می کند. به راحتی می توانید هر کدام از عناصر را مشاهده کنید.
WebPageTest.orgبا WebPageTest.org می توانید زمان بارگذاری را با مرورگرهای مختلف شبیه سازی کنید. همچنین می توانید از مکان های مختلف تست کنید تا سرعت یک سایت برای بازدید کنندگان سایر کشورها تست شود.
Which Loads fasterWhich Loads faster زمان بارگذاری دو سایت را با یکدیگر مقایسه می کند. رتبه بندی سرعت وب سایت ، که با آن می توانید حداکثر چهار سایت را به طور همزمان مقایسه کنید ، مدت زمان بارگذاری وب سایت چقدر طول می کشد.
به طور کلی ، یک سایت باید کمتر از دو ثانیه برای یک تجربه کاربری رضایت بخش بارگذاری شود، هرچه زمان بارگذاری کوتاه تر باشد ، بهتر است.
مواردی که شما در هنگام بهینه سازی سرعت سایت هیچ تاثیری روی آن نمی توانید بگذارید. پهنای باندزمان بارگذاری وب سایت شما تحت تأثیر پهنای باند اینترنت موجود است. با اتصال 3G تلفن هوشمند ، وب سایت کندتر از اتصال سریع DSL بارگیری می شود.
حافظه نهان مرورگراگر کاربر از مرورگری استفاده کند که حافظه پنهان آن در مدت زمان طولانی خالی نباشد ، بارگیری سایت می تواند بسیار کندتر باشد زیرا حافظه رایانه نمی تواند حجم داده را پردازش کند.
قدرت پردازش مشتریرایانه های رومیزی قدیمی و تلفن های هوشمند ممکن است دارای تاخیر در بارگیری صفحه باشند زیرا ساختار DOM و اجرای اسکریپت ها با کمبود حافظه و قدرت پردازش کاهش می یابد.
شما می توانید بر این عوامل در هنگام بهینه سازی سرعت سایت تأثیر بگذارید اندازه پرونده هااندازه پرونده های شما تعیین می کند سرعت وب سایت شما چقدر سریع بارگیری می شود.
این شامل نه تنها کد HTML بلکه CSS ، فایل های اسکریپت و تصاویر نیز می شود. هرچه پرونده ها کوچکتر باشند ، صفحه سریعتر بارگیری می شود.
اتصالات سروروقتی یک صفحه سایت فراخوانی می شود ، وب سرور درخواست را پردازش می کند. اگر داده کمتری برای پردازش داشته باشد می تواند سریعتر پردازش کند. اگر بسیاری از درخواست ها همزمان با ترافیک بالا در وب سایت انجام شوند ، می توان از حافظه اصلی و ظرفیت پردازنده بیش از حد استفاده کند و بدین ترتیب به یک تنگنا برای زمان بارگذاری تبدیل شود. در این حالت باید ظرفیت ها افزایش یابد.
روش هایی برای بهینه سازی سرعت سایت زمان اتصال سریع ایجاد کنیداتصال بین سرور وب و کاربر باید قبل از پردازش درخواست صفحه وب توسط سرور وب برقرار شود.
زمان صرف شده برای این کار ، زمان اتصال ، تأخیر یا پینگ نامیده می شود. از ابزار وب سایت Ryte می توان برای اندازه گیری این موضوع استفاده کرد. در حالت ایده آل ، زمان تاخیر کمتر از 100 میلی ثانیه است. اگر راه اندازی اتصال به زمان قابل توجهی نیاز دارد ، می توان اقدامات بهینه سازی را انجام داد.
اتصالات DNS سریع را تنظیم کنیدبرای یافتن سرور وب با وب سایت ، دامنه وارد شده در مرورگر باید با یک آدرس IP چک شود. سرورهای DNS مسئول اتصال دامنه هستند. به عنوان یک قاعده ، زنجیره ای از سرورهای DNS تا زمان یافتن آدرس IP مورد نیاز است.
این فرآیند را می توان با استفاده از سرورهای سریعتر DNS بهینه کرد. به عنوان مثال ، سرورهای دارای آدرس IP “1.1.1.1” از Cloudflare و “8.8.8.8” از Google می توانند به صورت رایگان استفاده شوند. تبدیل ورودی های DNS توسط ارائه دهنده دامنه یا فهرست کننده قابل انجام است.
CDN برای دسترسی جهانیاگر برای تجارت آنلاین شما نیاز به حضور جهانی داشته باشید ، به سرعت متوجه خواهید شد که زمان اتصال بسته به محل دسترسی به وب سایت ، می تواند بسیار متفاوت باشد. این به این دلیل است که فاصله از نظر جغرافیایی تا مرکز داده هایی که سرور وب شما در آن قرار دارد افزایش می یابد.
یک شبکه تحویل محتوا ، به طور خلاصه CDN ، می تواند در اینجا کمک کند. CDN تضمین می کند که وب سایت شما در یک شبکه سرور جهانی ذخیره می شود ، به طوری که همیشه مقداری فاصله بین کامپیوتر کاربر و سرور بعدی در CDN وجود دارد. این سرویس با هزینه های بالایی همراه است.
ارائه دهندگان شناخته شده CDN عبارتند از
Amazon CloudfrontCloudflareStackpathwao.io
از HTTPS استفاده کنیدمدت طولانی تصور می شد که گواهی SSL سرعت بارگذاری وب سایت را کند می کند. این را می توان با این واقعیت توضیح داد که SSL هنگام اتصال به سرور وب مانع دیگری ایجاد می کند.
در این میان اما اوضاع تغییر کرده است. بسیاری از اقدامات PageSpeed و اقدامات امنیتی برای وب سایت فقط با گواهی SSL امکان پذیر هستند. علاوه بر این ، گواهینامه های SSL خود را به عنوان استاندارد امنیتی ، تجربه کاربر و ضریب رتبه بندی سئو شناخته می شوند.
بنابراین اگر هنوز از گواهینامه SSL استفاده نمی کنید ، قطعاً باید این کار را انجام دهید.
سرور سایت را برای سرعت بیشتر بهینه کنیدهنگامی که اتصال به وب سرور برقرار شد ، این درخواست پرونده های درخواستی را پردازش و آماده می کند. اسکریپت های سمت سرور محتوا را از پایگاه داده می خوانند و آن را برای خروجی در دسترس قرار می دهند.
مشکلات موجود در زیرساخت ها را تشخیص دهیدهنگامی که یک وبسایت به کندی بارگذاری می شود ، ممکن است به این دلیل باشد که وب سرور و زیرساخت های زیربنایی آن ایراد دارند. این می تواند دلایل مختلفی داشته باشد ، به عنوان مثال اگر فهرست کننده خطایی داشته باشد یا به دلیل اینکه وب سرور مجبور است به یکباره به خیلی از درخواست ها پاسخ دهد باشد.
مهم است که این مشکلات را بشناسیم تا بتوانیم سریع واکنش نشان دهیم. بسیاری از راه حل های میزبانی معیارهایی برای نظارت بر استفاده از سرور ارائه می دهند.
از حافظه پنهان سمت سرور استفاده کنیدمحتوایی که اغلب درخواست می شود ، به عنوان مثال نمایش داده های پایگاه داده ، می تواند روی سرور ذخیره شود تا درخواست ها مجدداً و مجدداً اجرا نشوند. این امر به ویژه برای کاربرانی که می خواهند چندین مقاله بخوانند یا محصولات را مشاهده کنند بسیار مهم است.
در تنظیمات نرم افزار وب سرور – Apache HTTP Server و Nginx بیشتر مورد استفاده قرار می گیرند – حافظه پنهان سمت سرور می تواند فعال و تنظیم شود. اگر دانش لازم را ندارید ، می توانید از ارائه دهنده میزبان خود سؤال کنید یا اقدامات ذخیره سازی و سایر اقدامات PageSpeed را توسط یک سرویس ابری خودکار انجام دهید.
از حافظه پنهان مرورگر استفاده کنیدبا حافظه پنهان مرورگر ، عناصر وب سایت شما به جای حافظه نهان سرور وب ، توسط یک مرورگر وب ذخیره می شوند. بنابراین ، هنگام دسترسی به URL جدید در وب سایت خود ، لازم نیست همه عناصر بارگیری مجدد شوند. این باعث افزایش سرعت بارگیری می شود.حافظه پنهان مرورگر توسط بسیاری از سیستمهای مدیریت محتوا از طریق افزونه ها یا کد ها قابل فعال سازی هستند.
افزونه های موجود برای ذخیره مرورگر با وردپرس ، به عنوان مثال:
WP RocketW3 Total CacheWP Fastest Cache
فعال سازی دستی حافظه پنهان مرورگر از طریق تنظیم پرونده .htaccess انجام می شود. بنابراین ، می توانید دو ماژول سرور آپاچی را فعال کنید: mod_headers و mod_expires.
اگر از mod_headers استفاده می کنید ، .htaccess باید با کد زیر تکمیل شود (منبع – GitHub):
<FilesMatch "\.(css|js|gif|pdf|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000, public" </FilesMatch>در این مثال ، حافظه نهان به مدت 30 روز توسط مرورگر ذخیره می شود.
اگر مایل به استفاده از mod_expires برای ذخیره مرورگر هستید ، پرونده .htaccess با خطوط زیر استفاده می شود:
انقضای کش ## Cache Expiration ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType text/html "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 1 month" </IfModule> ## Cache Expirationاین روش اجازه می دهد تا برای هر نوع پرونده ، یک بازه زمانی منحصر به فرد مشخص شود.
از فشرده سازی GZip استفاده کنید.در صورت کوچک بودن هرچه بیشتر پرونده ها می توانند سریعتر پردازش و ارسال شوند.
این روش مانند یک فایل zip کار می کند، فایلها قبل از دیده شدن سایت فشرده سازی می شوند و کاهش اندازه داده ها سرعت انتقال آن را بیشتر می کند، سپس در مرورگر باز می شوند.
این روش برای مدت طولانی با شک و تردید مشاهده می شد ، زیرا قدرت محاسبه وب سرور ضروری است و این نیز به زمان نیاز دارد. با این حال ، مزایای این روش از ضررهای این روش بیشتر است ، بنابراین قطعاً باید از آن استفاده کنید.
چگونه می توانم فایلها را با gzip فشرده سازی کنم؟سرور Apache اغلب در وب سایت ها استفاده می شود ، بنابراین مثال زیر برای Apache است.
دو ماژول مختلف : mod_deflate و mod_gzip.
ماژول mod_deflate معمولاً از قبل نصب شده است. با دستور کنسول زیر می توانید بررسی کنید که آیا از قبل وجود دارد:
sudo apachectl -t -D DUMP_MODULES | grep deflateاگر خروجی “deflate_module (shared)” را بدست آورید ، mod_deflate از قبلا نصب شده است. در غیر این صورت با میزبان خود تماس بگیرید.
اکنون پرونده پیکربندی “httpd.conf” را باز کنید. معمولاً می توانید آن را در پوشه “/etc/httpd/conf/” پیدا کنید. در آنجا خط زیر را اضافه می کنید:
AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascriptاین نشان می دهد که متن و کد HTML ، CSS و JavaScript با GZip فشرده شده اند. فایل را ذخیره کرده و سرور وب Apache را مجدداً راه اندازی کنید. از این پس داده ها توسط آپاچی فشرده می شوند.
HTTP/2 را فعال کنیدبه طور پیش فرض ، تمام پرونده های صفحه وب (به عنوان مثال تصاویر و اسکریپت ها) با استفاده از پروتکل HTTP/1.1 بارگیری می شوند. این پرونده ها یکی پس از دیگری از طریق اتصال جداگانه بارگیری می شوند.
این روند بارگیری را کند می کند. با داشتن گواهینامه SSL ، می توان سرور وب را به پروتکل HTTP/2 تغییر داد. از طریق HTTP/2 ، تمام پرونده ها از طریق یک اتصال واحد بارگیری می شوند. همه مرورگرهای رایج از این پروتکل پشتیبانی می کنند ، بنابراین می توانید بدون تردید با آن کار کنید.
فشرده سازی تصاویرتقریبا بیشترین حجم یک سایت از تصاویر تشکیل شده است. این واقعیت بیشتر در مورد فروشگاه های آنلاین با بسیاری از محصولات و وب سایت های نمونه کار می باشد ، اگر شما می توانید اندازه فایل تصاویر را به میزان قابل توجهی کاهش دهید ، می توانید سرعت صفحه خود را به میزان قابل توجهی افزایش دهید.
بهینه سازی تمام تصاویرتصاویر برای ایجاد یک وب سایت روشن و جذاب برای کاربران مهم هستند. اما تصاویر همچنین تهدید می کنند که اندازه کل وب سایت شما را به میزان قابل توجهی افزایش می دهند و زمان بارگذاری را کند می کنند. بنابراین ، شما فقط باید از تصاویری استفاده کنید که برای استفاده در وب بهینه شده اند. به طور کلی ، عکس ها و گرافیک های باکیفیت باید فایل های JPEG در نظر گرفته شوند و از گرافیک های کوچکتر با چند رنگ یا ترنسپرنت ، پرونده های PNG در نظر گرفته شود.
تصاویر خود را قبل از ارسال به سایت با یک برنامه مانند Adobe Photoshop یا با استفاده از وب اپ squoosh.app فشرده کنید.
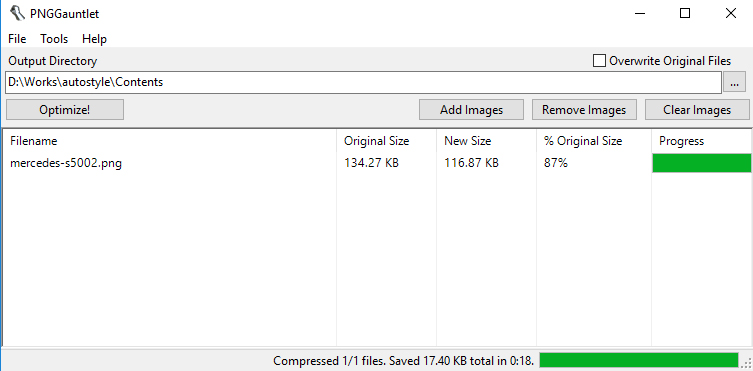
هر دو برنامه عملکردی ساده و مشابه را به مبتدیان ارائه می دهند. در این روش اندازه فایل تصویر به طور خودکار بهینه می شود. با ابزارهایی مانند kraken.io یا pnggauntlet.com نیز می توانید با حذف اطلاعات اضافی ، اندازه پرونده را کاهش دهید.
 تست pnggauntlet
از WebP استفاده کنید
تست pnggauntlet
از WebP استفاده کنید
با WebP ، گوگل قالب جدیدی را ایجاد کرده است که می تواند تصاویر را هم بدون ضرر (شبیه به PNG) و هم از بین برنده (مشابه JPEG) فشرده کند. حتی از قالبهای قدیمی کارآمدتر است. همه مرورگرها هنوز از WebP پشتیبانی نمی کنند. بنابراین ، منطقی است که گزینه های جایگزین برای فایل های WebP را در کد منبع ذخیره کنید و یک سوئیچ را نصب کنید ، به عنوان مثال:
<picture> <source srcset="/img/testbild.webp" type="image/webp"> <source srcset="/img/testbild2.jpg" type="image/jpeg"> <img src="/img/testbild2.jpg" > </picture> بین دسک تاپ و موبایل تمایز قائل شویددر آینده بیش از نیمی از کل کاربران به جای رایانه رومیزی به وب سایت ها از طریق دستگاه تلفن همراه دسترسی پیدا می کنند. نیاز به بارگذاری تصاویر در هر دو رسانه خروجی بسیار متفاوتی دارد. در دسک تاپ ، معمولاً یک اتصال اینترنتی خوب وجود دارد و در مانیتورهای بزرگ HD ، کاربر می خواهد تصاویر متفاوتی با وضوح بالا با بهترین کیفیت ببیند.
از طرف دیگر ، در دستگاه های تلفن همراه ، اغلب وب سایت ها برای باز شدن پهنای باند زیادی ندارند. صفحه نمایش کوچک همچنین به معنای لزوم پایین آمدن کیفیت است. علاوه بر این ، با توجه به فرمت صفحه ، تصاویر با وضوح متفاوتی نسبت به دسک تاپ نمایش داده می شوند. بنابراین می توان از بابت خروجی رسانه ها تمایز قائل شد و دو نوع تصویر ایجاد کرد.
مشابه مثال قبلی برای WebP ، سوئیچ ها نیز برای این منظور می توانند در کد وب سایت ذخیره شوند. به عنوان مثال با CSS ، وضوح صفحه نمایش داده می شود و بدین ترتیب نمایشگر می تواند در محیط خروجی تطبیق یابد.
بارگذاری تنبل را تنظیم کنیددر دید کلی محصولات و گالری های عکس ، همه تصاویر به طور همزمان نمایش داده می شوند ، این باعث می شود زمان بارگذاری بسیار زیاد شود. زیرا اغلب صفحه اصلی یا صفحه اول دسته بندی محصولات است. با این حال ، بسیاری از تصاویر بارگذاری شده از این طریق ، فقط در صورت پیمایش صفحه ، برای کاربر قابل مشاهده است. بنابراین ضروری نیست وقتی کاربر به قسمت “بالای سایت” نگاه می کند بارگیری شوند. با روشی به نام ” lazy loading ” ، می توانید اطمینان حاصل کنید که تصاویر در هنگام نیاز فقط بارگیری می شوند که در واقع در قسمت مشاهده ظاهر می شوند.
اقدامات OnPage برای یک وب سایت سریع سورس کد را تمیز نگه داریدوقتی URL وب سایت فراخوانی می شود ، مشتری یا مرورگر سورس فایل HTML را به صورت خطی دنبال می کنند. تمام کاراکترهای خالی یا خط شکسته خوانده می شوند. یک فضای خالی اضافی بر عملکرد وب سایت شما تأثیر منفی نخواهد گذاشت. اما از آنجا که یک وب سایت ، بسته به اندازه آن ، می تواند بیش از صد خط در سورس داشته باشد ، تعداد زیادی فضای خالی اضافی یا توضیحات می تواند به وضوح بر زمان بارگذاری تأثیر بگذارند.
بنابراین ، شما باید سورس کد را به حداقل برسانید:
تمام توضیحات غیر ضروری را حذف کنید.
همه فضا های خالی اضافی را حذف کنید.
قالب بندی غیر ضروری را حذف کنید ، اگر به عنوان مثال قالب بندی بدون محتوا در کد منبع مانند “<strong></strong>” حذف شود
علاوه بر این ، برنامه هایی وجود دارد که می توانند تمام فضاها و نظرات را از سورس کد حذف کنند.
اسکریپت های خارجی را کاهش دهیداسکریپت های خارجی می توانند به روش های مختلف و برای اهداف مختلف در وب سایت شما ادغام شوند. این امر شما را به وجود این اسکریپت ها از منبع دیگر وابسته می کند. اگر سرور وب که اسکریپت از آن بازیابی می شود کند باشد ، باعث می شود زمان بارگذاری وب سایت شما نیز کاهش یابد. بنابراین بررسی کنید که آیا واقعاً به این اسکریپت ها نیاز دارید یا خیر.
برون سپاری JavaScript و CSSJavaScript یک زبان برنامه نویسی است که با آن می توان توابع را در مرورگر و رایانه مشتری اجرا کرد. CSS (استایل شیت) می تواند برای تعریف قالب ها و گرافیک ها برای وب سایت استفاده شود. برای این عناصر کد زیادی لازم است که با هر بار درخواست URL باید بارگذاری مجدد شود. این زمان می برد.
برای کاهش کد ها، می توانید از فایلهای CSS و JavaScript خارج از سایت استفاده شود. سپس آنها در یک سند ادغام می شوند. فقط یک بازیابی لازم است. اگر مرورگر پرونده را در حافظه نهان بارگذاری کند ، می توان دوباره بارگیری را کاهش داد.
نحوه برون سپاری JavaScript:سورس وب سایت خود را با ویرایشگر باز کنید، در مرحله بعد ، تمام کد های JS را جدا کنید و یک فایل متنی جدید ایجاد کنید که در آن تمام قطعات جدا شده کد را وارد کنید. پرونده را به عنوان main.js ذخیره کرده و آن را در پوشه ای که در آن همه فایل های HTML دیگر یافت می شود ، روی سرور خود ذخیره کنید.
در کد HTML وب سایت ، دستورات زیر را حذف کنید:

و

کد های فرمان حذف شده را با این دستور جدید جایگزین کنید:
 فایلهای CSS و JavaScript را به حداقل برسانید
فایلهای CSS و JavaScript را به حداقل برسانید
با حذف فاصله های غیر ضروری می توانید اندازه CSS و JavaScript را کاهش دهید. به این روش ها “فضاهای سفید” نیز گفته می شود. به این ترتیب ، برای مثال سورس کد می تواند فقط به یک خط کاهش یابد.
یک نمونه کد با کاراکترهای خالی موجود:

کد CSS بدون فضای خالی :
 کد CSS بدون فضای خالی
کد CSS بدون فضای خالی
همچنین می توانید از برنامه هایی برای “کوچک کردن” استفاده کنید ، برای مثال: همچنین می توانید از ابزارهای ویژه برای به حداقل رساندن JavaScript و CSS استفاده کنید.
yui.github.io/yuicompressorclosure-compiler.appspot.com/home
JavaScript و CSS را در انتها کدهای صفحه لود کنیدتا زمانی که تمام پرونده های JavaScript و CSS بارگیری نشوند ، وب سایت شما کاملاً نمایش داده نمی شود. برای تسهیل فرآیند بارگیری ، می توانید JavaScript و CSS را در انتهای کد HTML وارد کنید. حتی اگر سرور کند باشد ، سایت شما تحت تأثیر قرار نمی گیرد.
از این رو موقعیت ایده آل برای پرونده های CSS در قسمت ابتدایی وب سایت می باشد، اما باید JavaScript را در فوتر وب سایت وارد کنید.
ادغام احتمالی پرونده ها به صورت زیر ظاهر می شود:
از CSS3 برای بک گراند استفاده کنید
هر تصویری که در وب سایت شما استفاده می شود چندین خط کد نیاز دارد؛ راه حل نهفته در تولید تمام عناصر گرافیکی جدا از عکس از طریق CSS3 است. با این روش سورس کد را کاهش می دهید. در همان زمان ، فایل ها با کیفیت بالا در تمام دستگاه های نهایی نمایش داده می شوند.
301 تغییر مسیر را کاهش دهید301 تغییر مسیر برای جلوگیری از مطالب تکرار یا هدایت URL های قدیمی به URL های جدید پس از راه اندازی مجدد بسیار عالی است. با این حال ، هر تغییر مسیر زمان بارگذاری را افزایش می دهد – نه به طور قابل توجهی ، اما هر بار که یک مرورگر با یک تغییر مسیر مواجه می شود ، باید آدرس جدیدی بازیابی شود ، و مرورگر باید تا زمان بازگشت یک درخواست http منتظر بماند.
اگر چندین 301 تغییر مسیر از یکدیگر پیروی کنند ، می توان زمان بارگیری را به میزان قابل توجهی افزایش داد.
برای جلوگیری از تغییر مسیر زیاد ، باید ساختار URL یا ایجاد URL های جدید را مستند کنید. همین مورد در مورد تغییر مسیرهای 301 ثابت نیز صدق می کند. اگر در تجزیه و تحلیل وب سایت خود ، چندین حمل و نقل پیدا کردید ، باید اولین ارسال را مستقیماً به هدف واقعی پیوند هدایت کنید بدون اینکه از یک مسیر تغییر مسیر به یک یا چند تغییر مسیر هدایت شود.از درخواست های بد خودداری کنید
اگر مشتری مانند مرورگر وب به سایت شما دسترسی پیدا کند ، برای هر منبع درخواست می شود تا بتواند پرونده را نمایش دهد. اگر با این وجود این منابع به شکل تصاویر یا پرونده های جاوا اسکریپت یافت نشوند ، این می تواند به یک زنجیره واکنش منجر شود که زمان بارگذاری را خراب می کند. شما به راحتی می توانید با تصحیح پرونده های اشتباه و دادن مسیر صحیح یا انتقال به پرونده جدید ، از درخواست های بد اجتناب کنید.
از AMP استفاده کنیدGoogle به وب مسترهایی که دارای صفحات موبایل شتاب هستند ، امکان بارگیری وب سایت های تلفن همراه را تقریباً بدون تأخیر ارائه می دهد. برای این منظور ، سایت ها باید الزامات خاصی را برآورده کنند تا در دستگاه های تلفن همراه نمایش داده شود.
بسیاری از CMS ها مانند WordPress امکان استفاده از AMP را با کمک افزونه ها فراهم می کنند. فعلا نمی توان از AMP برای فروشگاه های آنلاین استفاده کرد. با این حال ، این توسط توسعه دهندگان پیش بینی شده است .
AMP نیاز به طراحی سایت جدا دارد که البته دست طراح خیلی باز نیست.
بهینه سازی PageSpeed خودکاردر این راهنما اقدامات زیادی را برای بهینه سازی سرعت سایت آموخته اید. با این وجود ، بیشتر این اقدامات مستلزم داشتن دانش فنی و زمان اجرای آنها است. اگر یکی از این دو مورد باید مانعی برای شما باشد ، می توانید بهینه سازی PageSpeed را به یک سرویس خودکار واگذار کنید.
سرویس cloud سایت wao.io برای بهینه سازی PageSpeed به صورت خودکار چنین کار می کند:
مانند یک شبکه تحویل محتوا ، wao.io وب سایت را به طور موقت ذخیره می کند و اقداماتی را انجام می دهد که می توانید از طریق منو تعریف کنید. علاوه بر فشرده سازی تصویر هوشمند و به حداقل رساندن کد ، این شامل اقدامات پیشرفته ای همچون بارگذاری تنبل نیز می شود.
wao.io همچنین در برابر حملات امنیتی از سایت شما محافظت می کند و معیارهایی برای نظارت وب سایت و شماره کاربران ارائه می دهد.
wao.ioAkamaikraken.io
نتیجه
یک وب سایت دارای امکانات تنظیم بسیاری است که می توانید از آنها برای بهینه سازی سرعت سایت استفاده کنید. در این مقاله با چند امکان آشنا شده اید. برخی از روش ها برای مبتدیان و تازه کار سئو نیز بسیار ساده هستند.
اگر فکر می کنید ما در آپسئو می توانیم بهینه سازی سرعت سایت شما را انجام دهیم یا به شما کمک کنیم ، خوب پس با ما تماس بگیرید
- توضیحات
- نوشته شده توسط سئو هکر
اینترنت مملو از اطلاعاتی در مورد چگونگی بهبود طراحی سایت می باشد؛ اما اگر مثل من زمانتان محدود است اما کلی ایده دارید که پیاده سازی نکرده اید ، پس باید الویت بندی کنید. من اینجا تجربه خودم را در اختیار شما می گذارم تا با روش های موفقی که در بهبود طراحی سایت موثر
نوشته 6 مسئله کلیدی درباره بهبود طراحی سایت اولین بار در آپسئو. پدیدار شد.
- توضیحات
- نوشته شده توسط سئو هکر
سرفصل های مقاله
5 / 5 ( 2 votes )
هک رشد (Growth Hack) یا خلق رشد یک انقلاب بزرگ در دنیای بازاریابی اینترنتی است. این انقلاب به ناچار بر روی نحوه فعالیت و رشد کسب و کارها تاثیر گذاشته است، زیرا محصولات یا سرویس هایی که شرکت های استارت آپ ارائه می دهند یا بر اساس نیازهای مردم شکل گرفته یا تبدیل به یکی از نیاز های مردم می شوند.
این باعث شده که بازاریابی سنتی شروع به از دست دادن محبوبیت کند و در عوض آنهایی که کدنویسی و تجزیه و تحلیل داده ها را می دانند، محبوب شوند.
خلق رشد یا هک رشد چیست؟هک رشد (Growth Hack) یک تکنیک بازاریابی است که توسط استارت آپ های اینترنتی توسعه داده شده است. این استارت آپ ها از خلاقیت، تفکر تحلیلی و شاخص های اجتماعی فروش محصول و برند سازی استفاده می کنند.
هک رشد یا خلق رشد (یا حتی بازاریابی رشد هم نام دارد) یعنی استفاده از تکنیک های بازاریابی اینترنتی پر بازده و کم هزینه به منظور کمک به رشد و حفظ کاربران فعال، فروش محصول و برند سازی است.
هک رشد یک ذهنیت است، نه یک ابزار. می توان گفت هک رشد به صورت کامل در مورد شناسایی تغییرات و چگونگی سازگار شدن با روندها است.
کسب وکار های کوچک و استارت آپ ها بیشترین نیاز را به هک رشد دارند، زیرا این نوع مجموعه ها مقدار زیادی پول برای سرمایه گذاری ندارند در نتیجه به نتایج سریع نیاز دارند.
هکر رشد یا خالق رشد کیست؟کسی که تخصص او هک رشد است، هکر رشد یا خالق رشد نام دارد. این اصطلاح برای اولین بار توسط شان الیس معرفی شد. همچنین او هکر رشد را این چنین توصیف می کند:
“هکر رشد شخصی است که هدف اصلی او تنها و تنها رشد است. هر کاری که یک هکر رشد انجام می دهد به وسیله تاثیر آن بر روی یک روند رشد چشمگیر ارزیابی می شود.”
“هکر رشد باید همواره روند هک رشد را به شیوه ای منظم دنبال نماید، این روند شامل اولویت بندی ایده ها، آزمایش ایده ها و همچنین تحلیل ایده ها است. هکر رشد باید قدرت تحلیل کافی برای فهمیدن اینکه کدام محرک های رشد را باید نگه دارد و کدام یک را نادیده بگیرد، داشته باشد. ”
هرچه سرعت اجرای این عمل بیشتر باشد احتمال رشد چشمگیر بیشتر است. در واقع شیوه های تکراری برای رشد کسب وکار.

استفاده از داده ها کمک می کند تا از تصمیمات خود آگاه باشیم و کارایی روشی که به کار می گیریم را به خوبی ارزیابی کنیم.
شما می توانید استراتژی های هک رشد که انتظارات شما را برآورده می سازد شناسایی کنید. پس می توانید تنها بر روی شیوه هایی که بیشترین میزان جلب مشتری را دارند تمرکز کنید و دیگر تکنیک ها را رها کنید.
کم هزینه بودنماهیت هک رشد به گونه ای است که هر کسی و با هر میزان سرمایه می تواند از آن استفاده کند. در واقع هک رشد به معنی استفاده از موثرترین تاکتیک ها می باشد. یکی از بهترین شیوه های هک رشد بهینه سازی سئو برای صفحات فرود است، زیرا این باعث می شود که رتبه های بالایی برای کلمات کلیدی مهم کسب کنید. نوشتن محتوای تاثیر گذار و به اشتراک گذاری آن در شبکه های اجتماعی یکی دیگر از این روش ها می باشد.
نیاز به کمترین منابعهک رشد محصول یا تیم مهندسی هیچ نیازی به یک تیم بزرگ بازاریابی ندارد و می تواند توسط یک نفر پیاده سازی و توسعه داده شود.
رویکرد هک رشدقطعا شما برای محصول خود و بازاریابی آن هدف خاصی دارید پس اگر می خواهید از هک رشد برای رسیدن به این هدف استفاده کنید ما به شما توصیه می کنیم که از این پنج روش ساده استفاده نمایید:
ارزیابی: همه چیز را ارزیابی نمایید، حتی اگر داده هایی را که از این ارزیابی به دست می آورید برای شما قابل فهم نباشد. مهم این است که هر زمان به اطلاعت یا داده هایی نیاز بود آن را در اختیار داشته باشید.
تجزیه و تحلیل: هر چیز مهمی را تجزیه و تحلیل کنید. همه عامل های بی ارزش را نادیده بگیرید و تنها بر روی عواملی که عملی هستند تمرکز کنید.
آزمایش: تغییرات محصول، وبسایت، صفحه فرود، کمپین ایمیل و… را بر اساس تجزیه و تحلیل داده ها انجام دهید و نتایج این تغییرات را به خوبی بررسی کنید. تغییرات بزرگ اثرات بزرگی به دنبال دارند. به جای ریسک پذیری زیاد سعی کنید خلاق باشید.
مقایسه: داده های جدید را با داده های قدیم مقایسه کنید. این تنها راه پی بردن به تاثیر تغییرات شما است.
اصلاح کردن: تغییرات خود را بر اساس نتایج جدید اعمال کنید.
تکرار: اعمالی که شما را به هدف نزدیک می کنند تکرار کنید.

نمونه های زیادی از هک رشد وجود دارند که در ایجاد نتایج بزرگ برای شرکت ها موفق عمل کرده اند. در اینجا به چند شرکت تکنولوژی موفق اشاره می کنیم.
Hotmail
کاربران جدید تنها با یک کلیک می توانند به صفحه ثبت نام هدایت شوند و یک اکانت ایجاد کنند.
YouTube
کاربران یوتیوب می توانند ویدئوها را به وسیله قطعه کدها بر روی وبسایت خود به اشتراک بگذارند.
ایجاد ایمیل های اعلان خودکار
Drop Box
برای افزایش کاربران جدید کاربران خود را تشویق می کند تا دوستان را به این سیستم دعوت کنند.
Airbnb
ارسال هم زمان همه پست های جدید بر روی سیستم Craigslist به صورت رایگان
به کاربران این قابلیت را می دهد که یک اکانت عمومی باز کنند. به این معنی که اگر کسی نام شخص را جستجو کند اکانت او در نتایج موتور های جستجو نشان داده می شود.
تفاوت بین هک رشد و بازاریابی سنتیبیشتر مردم فکر می کنند که هک رشد و بازاریابی یکی هستند، در حالی که این چنین نیست و تفاوت های جزئی و بسیار مهمی با هم دارند.
هک رشد همانند بازاریابی یک هدف نهایی را دنبال می کند، این هدف جذب مشتری و ترغیب افراد بیشتر برای استفاده از یک محصول یا سرویس خاص است. با این حال، استارت آپ ها به دلیل بودجه پایین همواره بر ترفندهای کم هزینه تکیه می کنند.
هک رشد توانسته است دانش بازاریابی، بهینه سازی و توسعه را به منظور یک بازاریابی موثر و کم هزینه ترکیب کند. برای نمونه، ایمیل های خودکار اطلاع رسانی، فرم های ثبت نام ساده، صفحات ترغیب کننده برای ثبت نام و آموزش استفاده آسان از محصول یا سرویس برای کاربران جدید.
هکر رشد باید مجموعه ای از مهارت های دیجیتال مارکتینگ را یاد بگیرد، البته نه فقط با خواندن، بلکه باید آن را عملی اجرا کند و از عهده تحلیل داده بر بیایید.
وقت آن رسیده که یک پروژه کوچک پیدا کنید و هک رشد را روی آن انجام دهید.
علاوه بر این، بهترین شیوه کسب دانش در این زمینه یادگیری از زندگی شخصی و پیروزی ها و شکست های زندگی است. این پست می تواند یک آشنایی خوب با هک رشد و تبدیل شدن به یک بازایاب موفق باشد.
اگر در این باره سوالی دارید آن را در دیدگاه کاربران مطرح نمایید. بسیار مشتاق هستیم که در این باره با شما بحث کنیم و به پرسش های شما پاسخ دهیم.
- توضیحات
- نوشته شده توسط سئو هکر
سرفصل های مقاله
5 / 5 ( 4 votes )
معمولاً این تصور در بین افراد حاکم است که طراحی لوگو اصول خاصی ندارد و تنها بر پایهی خلاقیت و هنر شخص صورت میگیرد و صرفاً وسیلهای است برای هویت بخشی؛ یعنی لوگو همچون اثر انگشتی میماند که به شناسایی هویت شرکت شما کمک میکند. ولی برای طراحی لوگو قواعد خاصی وجود دارد که میتوان آنرا به صورت SMART نشان داد:
Simple + Memorable + Appropriate + Resizable + Timeless = SMART
در ادامه به بحث دربارهی این مطلب میپردازیم که چرا رعایت این فاکتورها، به ایجاد لوگویی هوشمندانه (SMART) منتهی میشود.

اکثر لوگوهایی که در طول تاریخ، توانستهاند از فراز و نشیب سلیقهی عمومی عبور کنند، طرحی ساده داشتهاند. اگر طراحی لوگو با پیچیدگیهایی همراه شود، طراح چارهای جز این ندارد که به مرور آنرا سادهتر کند تا بهتر در ذهن بماند و راحتتر شناسایی شود. برای اثبات این مدعا میتوان به تکامل لوگوی استارباکس توجه کرد.

هر چه لوگو ساده باشد، بهتر در ذهن نقش میبندد و از این حیث بهترین راه برای انتقال نیاز مشتری است. طراحی لوگو اگر با پیچیدگی، شلوغی و ابهام همراه شود، مکانیزم خودتخریبیاش فعال میشود و طرح را با شکست مواجه میکند. توجه داشته باشید که هیچ طرحی نمیتواند دقیق، تمام آنچه که میخواهیم را بیان کند. در طراحی لوگو، پرداختن به جزئیات زیاد طرح را پیچیدهتر کرده و پیام اصلی را مبهمتر میسازد.
طراحی لوگویی به یاد ماندنی (Memorable)لوگو جزئی از هویت برند است که احتمالاً در جایجایِ ارتباطاتِ شرکتی به چشم میخورد. به همین دلیل برای برندها مهم است که مردم آن را به خاطر بسپارند و هر وقت آنرا میبینند، به یاد بیاورند. یکی از راههای طراحی لوگویی به یادماندنی، رعایت اصل سادگی است؛ چرا که مردم اشکال ساده را سریع به خاطر میآورند.
رنگ نیز نقشی حیاتی برای تثبیت لوگو در ذهن مردم بازی میکند. این مطلب را میتوان با عوض و بدل کردنِ ترکیبرنگیِ برندهای رقیب به اثبات رساند. همانطور که مشاهده میشود رنگها اولین چیزی هستند که توجه ما را جلب میکنند. مغز، رنگها را زودتر از شکل، تایپوگرافی و … درک میکند.

طراحی لوگو باید متناسب با مخاطبان، ماموریت، چشمانداز، شخصیت برند و … اتفاق بیفتد. مثلاً اگر مخاطبانتان کودکان هستند، باید به شکل و شمایلهای فانتزی توجه کنید. ولی اگر قرار است با شرکتهای حقوقی ارتباط داشته باشید، یقیناً نمیتوانید از همان طرحی استفاده کنید که برای کودکان استفاده کردید.
در اینجا با آزمایشی همچون آزمایش بالا، این مطلب را به اثبات میرسانیم که استایلی (Style) که برای یک برند مناسب است، لزوماً برای دیگری این طور نیست. به همین دلیل به جای رنگها، استایلِ برندها را با هم جابهجا میکنیم. همانطور که مشاهده میکنید گرچه برندهای انتخاب شده آنقدرها از نظر سبک و سیاق از هم دور نیستند ولی به نظر میآید آنچه برای یک برند خوب و مناسب است، حتی میتواند جذابیت برند نظیرش را کاهش دهد.

یک لوگوی تجاری ممکن است در مکانهای مختلفی استفاده شود؛ از روی یک خودکار گرفته تا یک ساختمان! بنابراین در تمامی حالات، چه وقتی اندازهی طرحتان 2 میلیمتر است و چه وقتی 10 متر، باید جزئیاتش مشخص و واضح باشد. به همین دلیل در طراحی لوگو باید از فرمت برداری (Vector) استفاده کرد تا بتوان اندازههای متنوعی از آن استخراج کرد.

در طراحی لوگو این مطلب را مد نظر داشته باشید که یک لوگوی خوب میبایست مستقل از زمان باشد و با مُد تغییر نکند. توصیه میکنم مدها را به صنعت پوشاک واگذار کنید. در این صنعت، مُدها میآیند و میروند. وقتی دربارهی عوض کردن شلوار جین یا حتی خرید یک دامن نو حرف میزنیم، این کارِ ما نه تنها عجیب به نظر نمیرسد بلکه بسیار طبیعی و نرمال است.
اما در جایی که صحبت بر سر هویت برند است، تعویض مداوم عناصر هویتی (مثلاً تعویض هر سالهی آن) کار درستی به نظر نمیرسد. این کار دقیقاً مثل آن میماند که شما هر لحظه تصمیم بگیرید اسم یا اثر انگشت خود را عوض کنید. اما در دورههای بلند مدت آپدیت لوگو (البته با حفظ المانهای اساسی آن) میتواند به طراوت برند کمک کند. این تغییر همچنین میتواند نشاندهندهی تغییرات اساسی در خود برند باشد؛ مثلاً تغییر چشمانداز یا ماموریت. بنابراین توجه ما به آن دسته از لوگوهایی است که در کوتاه مدت و بدون هیچ دلیلی چهرهی خود را عوض کردهاند.
برای آنکه اثر مد بر روی لوگوها را درک کنید، خوب است که نگاهی به تغییر لوگوی مایکروسافت در طول زمان داشته باشید.

اما در مورد لوگوی رادیو شَک (Radio Shack)، داستان به گونهی دیگری است. طراحی این لوگو گرچه به دهههای 60 و 70 میلادی بازمیگردد، نه تنها قدیمی به نظر نمیرسد بلکه هنوز طراوت و تازگی در آن حس میشود.

همانطور که ملاحظه کردید در طراحی لوگو، زمانی که اصل سادگی رعایت شود، طرح را بهیادماندنی تر میکند. رنگ نیز در به خاطر سپردن آن نقش به سزایی دارد. ولی اگر لوگویی بدون در نظر گرفتن عواملی که با آنها درگیر است طراحی شود، با شکست روبرو خواهد شد. همچنین تا جایی که امکانپذیر است لوگو را باید به گونهای طراحی کرد که به تغییر کوتاه مدت و بی دلیل احتیاجی نداشته باشد. حتی اگر تمام این نکات را رعایت کنیم ولی به اندازهپذیری آن توجه نکنیم، نمیتوانیم از آن در اندازههای گوناگون بهره ببریم. با رعایت همهی این نکات است که میتوانیم لوگویی موفق خلق کنیم و بر روی موفقیت برند خود نیز، تاثیری مثبت برجای بگذاریم.