- توضیحات
- نوشته شده توسط سئو هکر

سئو سایت و بهینه سازی تصاویر را در سایت خود بهینه سازی کنید
چگونه به بهینه سازی your-website-images
بهینه سازی تصاویر خود را با فشرده سازی و تغییر اندازه آنها می توانید اندازه تصاویر را به شدت کاهش دهد، کاهش اندازه صفحات و در نتیجه بهبود عملکرد بارگذاری صفحه در وبلاگ .شما می توانید ابزار تغییر اندازه تصویر و فشرده سازی آنلاین و همچنین همتایان آنلاین خود را استفاده کنید.
اطمینان حاصل کنید که تصاویری که شما در وردپرس بارگذاری می کنید در حال حاضر بهینه سازی شده اند،اما حتی اگر شما برای آپلود در حال حاضر بهینه سازی نشده اند، می توانید از یک افزونه مانند Smush.it برای بهینه سازی و کاهش اندازه تصاویر آپلود شده به صورت خودکار استفاده کنید.
شما همچنین می توانید برچسب های تصویر مناسب را به تصاویر در پست های خود اضافه کنید تا به آنها در رتبه بندی بهتر در رتبه بندی عکس کمک کنید. شما همچنین می توانید کلمات کلیدی اضافی را از طریق برچسب های alt در پست های خود اضافه کنید.
سئو سایت تصاویر در گوگلبه صفحات غیر قابل توجهی از هر صفحه دیگر پیوند ندهید
با توجه به تغییرات در الگوریتم گوگل در مورد پیوندهای نویسی، توصیه می شود لینک های مربوط به صفحه تماس شما، فید RSS و سایر صفحات غیر قابل توجهی را از هر صفحه ای از سایت خود اضافه کنید.
اگر این کار را انجام دهید و حتی از ویژگی link rel = “nofollow” برای این لینک ها استفاده کنید، هنوز یک مقدار PageRank را هدر ندهید زیرا نه تنها پیوندهای نامشخص، آب روان را دریافت نمی کنند، بلکه این مقدار آب روان را از بین می برد. بنابراین، به همه چیز از منوها و پاورقی ها پیوند ندهید.
عناوین پست را نابود کنید
عناوین ارسالی همچنان تأثیر قابل توجهی روی SERPs دارند، بنابراین عنوان خوبی با تمام کلمات کلیدی مورد نیاز ، مزیتی است که هدف شما افزایش رتبه صفحه در نتایج جستجو است.
کلمات کلیدی کم رقابت را در عنوان خود به طور موثر قرار دهید تا شانس بیشتری برای رتبه بندی بالا در SERPs پیدا کنید. اما شما باید مطمئن شوید که افراد در جستجوی آنها هستند.
شما می توانید از Planner Keyword Adwords برای بررسی آمار جستجوی جستجو در سطح جهانی و سطح رقابت کلمات کلیدی و عبارات استفاده کنید.

- توضیحات
- نوشته شده توسط سئو هکر
بازنشر محتوا برای سئو ۷ راه برای بازتولید محتوای قدیمی که برای سئو سایت و جذب ترافیک و حتی برندینگ بسیار تاثیرگذار است آیا در تلاش برای بهینه سازی سایت و سئو هستید و بدنبال دستیابی به مخاطبان بیشتر و انتقال بازدیدکنندگان جدید به وب سایت تان هستید؟ براساس تحقیقات ثابت شده که سئو سایت اطلاعت بیشتر دربارهسئو سایت با استفاده از بازتولید و بازنشر محتوا[…]
نوشته سئو سایت با استفاده از بازتولید و بازنشر محتوا اولین بار در سئو. پدیدار شد.
- توضیحات
- نوشته شده توسط سئو هکر

شاید باوجود اختصاص زمان و منابع زیاد به تولید محتوای جذاب، بازهم محتوای شما در صفحهی اول گوگل قرار نمیگیرد. معمولا مردم بهندرت در صفحات دوم و سوم به جستوجو ادامه میدهند پس مقالات در این صفحات ازنظر کاربر نامرئی هستند. تلاش برای رسیدن به رتبهی بالاتر کمی خستهکننده است بهویژه وقتی مقاله کمی هم قدیمی باشد. مراحل ذیل به شما در رسیدن به رتبهی بالاتر کمک میکنند.
۱. لینک داخلی به مقالهاگر میخواهید رتبهی مقاله را در وبسایت خود بالا ببرید، حداقل باید دو یا سه لینک در مقاله به داخل وبسایت ارجاع داده باشد، این ارجاع میتواند شامل پستهای وبلاگی یا بخشهای دیگر وبسایت باشد. لینک داخلی به وبسایت برای رسیدن به رتبهی بالاتر ضروری است با این کار به گوگل اعلام میکنید مقالهی شما ارزشمند است. یکی از نکات بااهمیت که اغلب فراموش میشود این است که وقتی به مقالهی خود از وبسایت خود لینک نمیدهید و در عوض مقالات دیگر از وبسایتهای دیگر را لینک میکنید، گوگل اینطور برداشت میکند که بهاندازهی کافی برای مقالهی خود ارزش قائل نیستید.
مقالههای مرتبط:پس قبل از آنکه مقالهی خود را به وبلاگها و وبسایتهای دیگر لینک بدهید، از لینک داخلی مقالات یا صفحات دیگر داخل وبسایت خود مطمئن شوید. حداقل سه مقاله یا صفحه را انتخاب کنید که لینک داخلی آنها به پست موردنظر برای مخاطب هم ارزش داشته باشد. از لینکهای غیر مرتبط خودداری کنید زیرا به این صورت مخاطب تشویق به کلیک و افزایش تعامل نمیشود.
۲. اندازهی تصاویر را تغییر دهیدسرعت بارگذاری صفحه یکی از مهمترین معیارهای رتبهبندی است. سرعت بارگذاری معمولا باید کمتر از ۵ ثانیه باشد. در ۹۹ درصد از موارد، میتوانید بهراحتی زمان بارگذاری پست خود را با تغییر اندازهی تمام تصاویر به ۱۵۰ کیلوبایت یا کمتر کاهش دهید.
۳. حذف پاپآپهاپاپآپها وقت زیادی از بازدیدکنندهی وبسایت شما میگیرند، بنابراین یکی از مقصرهای کلیدی افزایش نوسانات وبسایت هستند. گاهی بستن پاپ آپها بهویژه در دستگاههای تلفن همراه سخت و آزاردهنده میشود. گوگل وبسایتهایی با این نوع پاپآپ را نمیپسندد زیرا تجربهی کاربری را به ویژه در تلفن همراه ضعیف میکنند. در عوض درخواست ایمیل خواننده در پائین پست وبلاگ ایدهی بهتری است و تجربهی کاربری بهتری را به دنبال خواهد داشت.


اغلب تکنیکهای دسترسی به بکلینک تنها برای وبسایتهایی نتیجهبخش هستند که قدرت زیادی نداشته باشند. اگر به دنبال وبسایتهایی با دامنهی لینک قوی هستید، سادهترین روش نوشتن یک پست میهمان است.
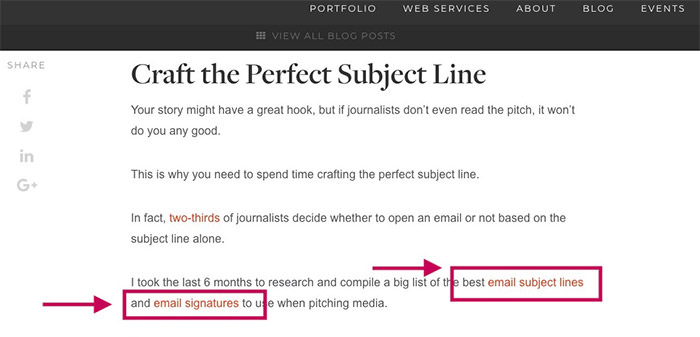
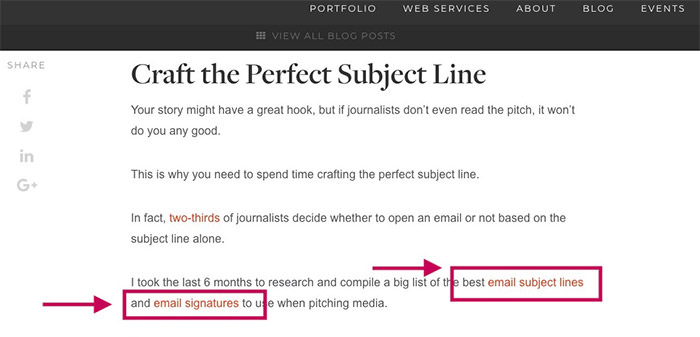
وقتی لینک را به پست وبلاگ خود اضافه میکنید، بهخوبی در مورد خدمات لینک به خواننده فکر کنید. آیا خواننده واقعا روی این لینک کلیک میکند؟ اگر پاسخ شاید است لینک را اضافه نکنید. یک لینک فقط در صورت داشتن تعداد کلیک بالا میتواند به افزایش رتبهی سایت کمک کند. به محل قرارگیری لینک در مقاله هم باید توجه کنید.
برای مثال مقالهی ذیل را در نظر بگیرید، رتبهی دامنهی این مقاله ۷۴ است. در این مقاله به چند مقاله از یک وبلاگ نویسنده لینک داده شده است. دلیل اصلی لینکدهی داخلی در این مقاله این است که لینکهای پیشنهادی به افزایش اطلاعات مخاطب و بهبود تجربهی کاربری کمک میکنند.

بهتر است کار را از یک وبلاگ با رتبهی متوسط شروع کنید. نوشتن یک پست میهمان برای یک وبسایت ممتاز یا وبلاگ متوسط نیاز به صرف زمان قابلتوجهی دارد، اما لینکی که دریافت میکنید ارزش این تلاش را خواهد داشت.
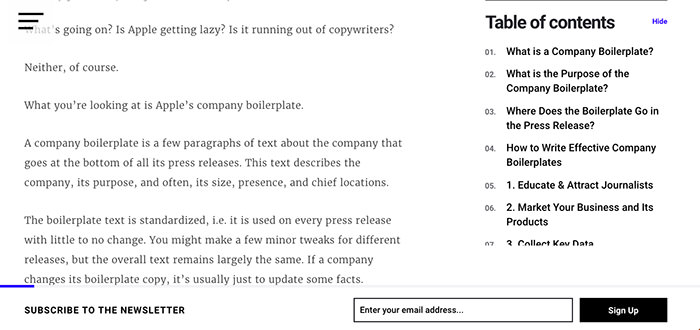
۵. مطمئن شوید ابتدای مقاله بالای صفحه قرار میگیردمطمئن شوید اولین پاراگراف مقاله در بالای صفحهی نمایش داده شود. در بسیاری از وبلاگها مثل Foundr، تیتر، تصویر هدر، بنرها و دیگر عناصر UI کل محدودهی بالای صفحه را اشغال میکنند، به این صورت حواس کاربر از محتوای اصلی منحرف میشود.
خواننده باید برای دیدن خط اول صفحه را به سمت پائین اسکرول کند. UI یا رابط کاربری این قبیل وبسایتها شاید جذاب به نظر برسد اما رتبهی وبلاگ را به ویژه در دستگاههای موبایل پائین میآورد. مطمئن شوید حداقل پنج الی ده خط مقاله بالای صفحه قرار میگیرند.
۶. استفاده از تبلیغات پولیوقتی مقالهی خود را منتشر کردید، گوگل سعی میکند به ارزیابی جذابیت محتوای شما بپردازد. اگر هیچ ترافیکی به سمت مقاله جریان پیدا نکند، انجام این کار برای گوگل دشوار خواهد بود. خرید ترافیک روی مقاله میتواند به بهبود رتبهبندی آن در کوتاهمدت و بهصورت بالقوه در بلندمدت کمک کند.
برای مثال میتوانید روزانه مبلغی را به تبلیغات پولی اختصاص داده و برای چند روز این کار را تکرار کنید تا ترافیک را به سمت مقالهی خود هدایت کنید. به این صورت گوگل قادر به جمعآوری دادهها روی مقالهی شما خواهد بود و رتبهبندی محتوا را در کوتاهمدت بالا میبرد. وقتی گوگل شاهد فعالیت در صفحهی شما باشد، در صورت مشاهدهی مشارکت خوب در پستهای وبلاگی رتبهبندی را بالا میبرد. این استراتژی بهتنهایی نتیجهبخش نیست بلکه همراه با معیارهای دیگر میتواند مقاله را به صفحهی اول گوگل برساند.
۷. استفاده از هیتمپ (نقشههای حرارتی) برای تست مشارکتهدف گوگل رتبهبندی محتوای جذاب است. گوگل میپرسد مردم چگونه با محتوا ارتباط برقرار میکنند؟ یا تا چه اندازه آن را مطالعه میکنند؟ میتوانید از مدتزمان صرفشده توسط کاربر روی یک سایت به خوب بودن پستهای خود پی ببرید.
هیتمپها میتوانند چشماندازهای واقعی را در مورد مطالعهی یک مقاله یا صرف زمان زیاد یا کوتاه روی صفحات وبسایت ارائه کنند. یکی از ابزارهای خوب برای مستندسازی ارتباط مخاطب با پست وبلاگ HotJar است. بهطور خلاصه، میتوان محتوا را به چند پاراگراف و عنوان فرعی شکست و از چند نمودار و تصویر هم برای درگیری بیشتر مخاطب با محتوا استفاده کرد.
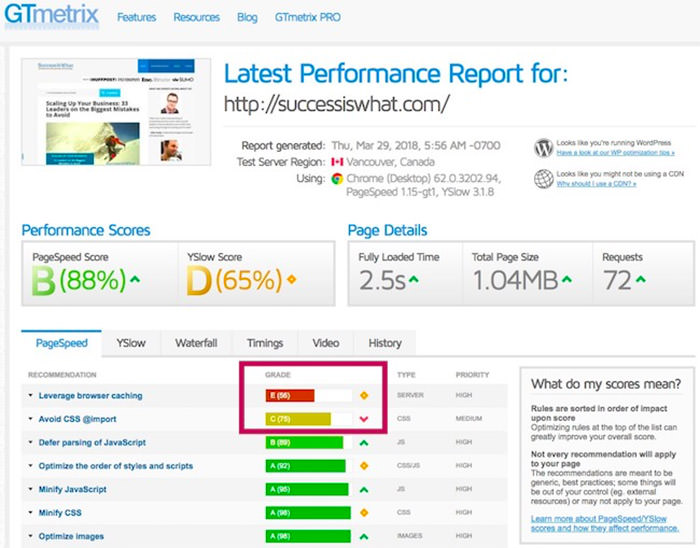
۸. استفاده از Google Page Insights برای بهینهسازی سایتعلاوه بر بهبود اندازهی تصاویر، معیارهای دیگری مثل ذخیرهسازی کش، مشکلات بارگذاری کدهای جاوا اسکریپت و CSS، موقعیت سرور و ... هم میتوانند سرعت صفحه را کاهش دهد. مدیریت وبسایت میتواند از ابزارهایی مثل Google Page Insights و Gtmetrix برای بررسی این مسائل استفاده کند.
Google Page Insights یکی از ابزارهای گوگل برای رتبهبندی وبسایت است و مشکلات فنی دقیق را به شما اطلاع میدهد. این ابزار منابع کد بهینهسازی شده را در اختیار شما قرار میدهد که میتوانید با کد خود جایگزین کنید.

GTMetrix به رتبهبندی شما پرداخته و نسبت به ابزار Google Page Insights اطلاعات بیشتری را در مورد خطاهای مشابه در اختیارتان قرار میدهد. برای مثال، اعمال تغییرات در کش مرورگر و واردکردن CSS میتوانند سرعت وبسایت را افزایش دهند. یک توصیهی متداول در این ابزارها پیادهسازی Content Delivery Network یا CDN برای وبسایت است. استفاده از CDN میتواند با انتقال محتوا از شبکهی توزیعشدهی سرورها در سطح جهان به شکل قابلتوجهی سرعت سایت را بهبود بخشد.
۹. پیادهسازی Google AMPبر اساس گزارش Hitwise، نزدیک به ۵۸ درصد از جستوجوهای گوگل با موبایل انجام میشوند؛ بنابراین اگر محتوای شما سازگار با تلفن همراه نباشد و بر اساس آن بهینهسازی نشده باشد، امکان از دست دادن بخش زیادی از ترافیک وجود خواهد داشت.
Google AMP (صفحات موبایل تسریعشده) پروژهای با هدف کمک به افزایش سرعت بارگذاری محتوا روی دستگاههای تلفن همراه است. گوگل اولویت را به صفحاتی میدهد که AMP را اجرا کردهاند. اگر روی Wordpress کار میکنید میتوانید AMP را با نصب AMP for Wordpress plugin پیادهسازی کنید. سعی کنید با نصب پلاگین Glue for Yoast SEO and AMP میتوانید این برنامه را روی صفحات مشخصی اجرا کنید. کار با این برنامهها ساده است و هرکسی میتواند با آنها کار کند.
۱۰. محتوای خود را بهبود دهیددرنهایت به خاطر داشته باشید که بهبود محتوا میتواند رتبهبندی شما را تا حد قابلتوجهی بالا ببرد. مقالهی خود را به چند کارشناس ارسال کنید و از آنها بازخورد خالصانه بخواهید از این بازخورد برای بهبود محتوای خود استفاده کنید.
بهبود محتوا سه مرحله دارد:
مرحلهی ۱: محتوای ضعیف را شناسایی کنید. اگر وارد کنسول Google Search شدید و مشاهده کردید محتوای شما از سوی گوگل تأثیرگذار ارزیابی شده ولی رتبهی زیر ۷ دارد؛ این محتوا را در اولویت قرار دهید.
مرحلهی ۲: محتوا را بهبود داده و بهروزرسانی کنید. عوامل زیادی بر تولید محتوای جذاب و استثنایی تأثیر دارند. سعی کنید از روشی استفاده کنید که مخاطب بهطور میانگین ۶ تا ۸ دقیقه در وبسایت شما بماند.
مرحلهی ۳: پست خود را بازنشر کنید.
جمعبندیزمانی که هرکدام از این تغییرات را پیادهسازی کردید به Google Search Console مراجعه کنید و مقالهی خود را برای ایندکسگذاری مجددا ثبت کنید بهطوریکه رتبهبندیهای بهروزشده بهسرعت نمایش داده شوند. هرچقدر بیشتر روی این مراحل وقت بگذارید، رتبهی بالاتری دریافت میکنید. رسیدن به صفحهی اول گوگل کار سادهای نیست بلکه با سختکوشی و پشتکار ممکن میشود.
- توضیحات
- نوشته شده توسط سئو هکر

الگوریتم جدید گوگل 2018 و اینکه الگوریتم جدید pagerank-nofollow
با به روز رسانی الگوریتم جدید در سال 2009، گوگل صفحه مجسمه سازان PageRank را هدف قرار داد که جریان PageRank را در بین سایت های خود با استفاده از برچسب های rel = “nofollow” بیش از حد کنترل کردند.
گوگل به مدیران وب توصیه کرد تا اهمیت بیشتری برای ساختار سایت مناسب و قابلیت بازدهی نسبت به Scratch PageRank و سایر روش های مشابه برای بازی کردن سیستم استفاده کنند .
در اینجا چیزی است که مت کاتز گوگل در مورد مجسمه سازی PageRank فکر می کند :
هنگام نوشتن موارد جدید، به پست های قدیمی خود پیوند دهید
در سئو و اینکه پیوند داخلی شده است و هنوز هم یک راه بسیار مهمی برای تغذیه موتورهای جستجو در محتوای مربوطه در وب سایت شما است. این کار به عنوان یک نقشه مجازی از پست های مرتبط در سایت شما کار می کند و ناوبری در سایت شما را برای هر دو کاربر و ربات ها آسان تر می کند.
پیوند به پست های قدیمی شما، اما مرتبط با آن، با استفاده از متن متنی که توسط دستی انتخاب شده است، بهتر است از لینک دادن به پست های قدیمی با استفاده از پلاگین پست مرتبط استفاده کنید که عناوین پست های قدیمی خود را در هنگام پیوند دادن به آنها نشان می دهد.
علاوه بر جستجوگرها، همچنین به پست های قدیمی شما کمک می کند تا ترافیک بیشتری کسب کنید .
الگوریتم جدید گوگل 2018 در سئو سایتپیوند به مطالب ویژه بیشتر در سایت خود
آیا می خواهید یک پست در سایت خود اهمیت ویژه ای بگذارید؟ یک پست در وبلاگ شما نتیجه تحقیقات منحصر به فرد است و ارزش زیادی برای خوانندگان دارد؟ شما می توانید به آن بیشتر بپردازید تا در مورد پست های دیگر در پست های جدید و / یا در نوار کناری، اجازه دهید موتورهای جستجو بدانند که این خاص است و سزاوار توجه بیشتر کاربران است.
به عنوان مثال، من به برخی از بهترین پست های من پیوند می دهم، مانند راهنمای افزایش دامنه ، راهنمای جستجو بینگ و راهنمایی برای سرعت بخشیدن وردپرس ، از نوار کناری صفحه اصلی و تقریبا در هر پست پست TechTage.
بایگانی نویسنده را در وبلاگهای تک نویس غیرفعال کنید
بهتر است که آرشیوهای نویسنده را در وبلاگهای تک نویس غیرفعال کنید چون صفحات بایگانی نویسنده همانند صفحه اصلی شما هستند و همه آخرین نوشته های یک نویسنده را فهرست می کنند.
شما می توانید پیوندهای به صفحات نویسنده در وبلاگ خود را با اصلاح تم خود حذف کنید، یا شما می توانید پلاگین جستجوگر WordPress را استفاده کنید و “رابط کاربری افزونه را غیرفعال کنید” را به 301 تغییر دهید تا صفحات آرشیو را به صفحه اصلی خود هدایت کنید.

- توضیحات
- نوشته شده توسط سئو هکر
تاثیر هاست بر روی سئو سایت و اینکه به یک میزبان وب بهتر بروید
میزبان سریع وب
اگر پس از بهینه سازی کد، با استفاده از یک افزونه ذخیره سازی و یک CDN، وب سایت شما آهسته باقی بماند، وقت آن است که با سرورهای سریع تر به میزبان وب بهتر برویم.
شما ممکن است با میزبان خود تماس بگیرید و از آنها بپرسید چرا وبسایت شما به آرامی روی سرور خود انجام می دهد، اما اگر آنها نتوانند به شما یک دلیل خاص ارائه دهند (مثلا وب سایت خود را در معرض محدودیت حافظه VPS خود قرار دهید).
هنگام انتخاب یک میزبان وب جدید، اطمینان حاصل کنید که اشتباهات معمولی که اغلب مبتدیان انجام میدهند را انجام ندهید . چند میزبان مورد علاقه من: MDDHosting ، HawkHost ، StableHost . من اخیرا MDDHosting را بررسی کرده ام و به نظر من آنها بهترین میزبان مشترک هستند که خارج از تعداد زیادی از میزبان هایی که من آزمایش کرده ام
اگر شما کنجکاو هستید چرا که من از سال 2011 هرگز مجبور به تغییر مجدد به میزبان دیگری نشدم، MDDHosting را خوانده ام.
علاوه بر این، من چندین میزبان وب محبوب را نیز مشاهده کردم، مانند BlueHost ، InMotion Hosting و Orange Small .
تاثیر هاست ایرانی بر روی سئو سایتیک مکان عالی برای جستجوی یک میزبان وب جدید WebHostingTalk است . اعضای آنها بسیار مفید هستند و اعضای جدید راهنمایی خوبی در مورد انتخاب میزبان وب دریافت می کنند.
اظهار نظر در مورد هرزنامهجلوگیری از spam-comments-in-wordpress-blogs
نسخه های جدید وردپرس در لینک های ارسال شده توسط کاربران در نظرات بسیار خوب عمل می کنند. شما می توانید از ارسال هرزگی ها برای جلوگیری از ارسال هرزنامه ها استفاده کنید .
بنابراین، چرا اسپم نظرات بد برای وبلاگ شماست؟ اول از همه، آنها هیچ چیزی در مورد موضوع ایجاد نمی کنند و کاربران را مجذوب می کنند. ثانیا، اگر یک پست در خودرویی داشته باشد که در مورد ارزان ویاگرا صحبت کند، موتورهای جستجو آن را دوست ندارند.
در این صورت احتمال دارد صفحه توسط موتورهای جستجو و سئو به عنوان هرزنامه پرچم گذاری شود و سایت شما مجازات خواهد شد. به گفته Gareth Bull از Bulldog سئو، “پیشگیری از اسپم ها از انجام موارد بد در سایت شما، تنها راه موثر است”.


- توضیحات
- نوشته شده توسط سئو هکر

افزایش سرعت سایت با افزونه و اینکه وردپرس caching-plugins پلاگین ذخیره سازی برای هر سایت وردپرس ضروری است. پلاگین های Caching دو چیز مفید را انجام می دهند.
در مرحله اول، وب سایت شما سریعتر می شود. ثانیا، بار بر روی وب سرور شما را کاهش می دهد. بیشتر پلاگین های حافظه پنهان محتویات استاتیک و پویا را کش می کنند تا زمان بارگذاری صفحه کاهش یابد.
یکی از پلاگین های فوق العاده ای برای وردپرس W3 Total Cache است که در TechTage و سایر سایت های وردپرس استفاده می شود. این ویژگی غنی با ذخیره صفحه،ذخیره سازی مرورگر،ذخیره سازی شی،ذخیره سازی پایگاه داده و گزینه های تعریف است. جایگزین خوبی برای آن WP Super Cache است که صفحات.
html استاتیک را ایجاد می کند تا سئو سایت های وردپرس را سریعتر کند.هدف کاهش بار بارگذاری صفحه وب بهبود تجربه کاربر است. موتورهای جستجو همچنین وب سایت های سریع را در SERPs ارائه می دهند.
افزایش سرعت سایت با افزونه وردپرسافزونه های وردپرس افزایش سرعت موشک وردپرس
بنابراین، اگر شما وب سایت خود را سریع تر، به طور طبیعی از دیدگاه سئو خوب است.
از CDN برای افزایش عملکرد سایت خود استفاده کنید
CDN فوق العاده مفید است، مخصوصا برای وب سایت های متوسط تا بزرگ با محتویات زیادی از استاتیک (مانند تصاویر، جاوا اسکریپت، CSS).
اساسا محتوای استاتیک خود را در میان سرورهای متعدد در شبکه گسترده آن ذخیره می کند و در اختیار کاربران خود از طریق سرورهایی قرار می گیرد که نزدیک ترین مکان به کاربران هستند.
این کارها را سریع انجام می دهد، به عنوان یک سرور نزدیک تر برای دریافت محتوای استاتیک از زمان پاسخ کمتر و عملکرد بارگذاری صفحه سریع تر را به طور کلی تضمین می کند.
از MaxCDN در TechTage و چند وب سایت دیگر استفاده می کنم، و همه می توانم بگویم این است که من طرفدار آن هستم.
از آنجا که از سرورهای CDN بسیار عالی MaxCDN،حتی بیشترین منابع سنگین وب سایت ما در زیر 2 ثانیه بارگیری می شود. من نیز آن را بررسی کرده ام، بنابراین شما می توانید نگاهی به مرور MaxCDN اگر شما علاقه مند است.

- توضیحات
- نوشته شده توسط سئو هکر

ثاتیر لینک انفالو روی سایت اساسا یک لینک با یک ویژگی rel = “nofollow” در یک صفحه وب به این معنی است که صفحه وب به عنکبوت موتور جستجو اشاره نمی کند که پیوند را دنبال کند و اطمینان از صفحه مرتبط را ضمانت نمی کند. علاوه بر این،سئو اضافه کردن یک ویژگی rel = “nofollow” به یک لینک، تضمین می کند که هیچ امتیاز PageRank از صفحه لینک ارسال شده در آن وجود ندارد.
گوگل ادعا می کند که مدیران وب سایت لینک های غیر مرتبط را به عنوان هیچ فیدلی تنظیم می کنند. این شامل تبلیغات پرداخت شده در وب سایت هایی با لینک ها به وب سایت های تبلیغ کنندگان است.
به طور کلی، شما نباید پیوندهای (مانند یک لینک به خوراک را که هیچ ارتباطی با وب سایت ندارند و یا برای موتورهای جستجو مفید نیستند، دنبال کنید.شما می توانید آنچه گوگل در مورد آن گوگل کرده اید را بررسی کنید .
انواع صفحه تکراری Noindex
اگر وبلاگ شما در حال حاضر دارای یک دسته به نام گربه گربه است و شما همچنان یک پست «گربه گربه» را تگ کنید، اگر از ساختار عنوان متفاوت برای صفحات برچسب و دسته استفاده نکنید، ممکن است محتوای تکراری و عناوین تکراری ایجاد کنید.
تاثیر لینک انفالو روی سئو سایتیک راه حل سریع برای noindex (که به موتورهای جستجو نمی گوید که صفحات را با استفاده از <meta name = ‘robots’ content = ‘noindex’ /> ) صفحات کمتر مهم را نشان دهند.
راه بسیار آسان برای انجام این کار این است که از پلاگین All In One سئو Pack استفاده کنید که قبلا به آن اشاره کردم.
عنوان «میزبانی وب» این وب سایت به نظر می رسد: “میزبانی وب | TechTage “. اگر من یک پست “میزبانی وب” را برچسب گذاری کنم.
آن صفحه برچسب نیز عنوان خواهد شد: “میزبانی وب | TechTage “، موتورهای جستجو فکر می کنند که محتوای من را در چندین صفحه تکرار می کنم. بنابراین، به عنوان یک راه حل، صفحات برچسب را به هیچ وجه برای جلوگیری از مشکلات ساخته ایم.


- توضیحات
- نوشته شده توسط سئو هکر

وبمستر تولز گوگل Google Webmaster Tools (GWT) برای وبمستر ها ، مدیران سایت ها و سئو کار ها بسیار مهم است و همچنین یک منبع با ارزش برای افراد بسیار دیگری نیز می باشد ،مثل طراحان، صاحبان کسب و کار و توسعه دهندگان نرم افزار ، بنابراین گوگل تصمیم گرفت نام این ابزار خود را در ماه مه ۲۰۱۵ به کنسول جستجوی گوگل تغییر دهد تا برای کاربران مختلفش ، کاربردی تر باشد.
اگر با GWT یا کنسول جستجوی گوگل یا همان وبمستر تولز آشنا نیستید، بیایید از ابتدا شروع کنیم.Google Search Console یک سرویس رایگان است که به شما امکان می دهد اطلاعات زیادی در مورد وب سایتتان و افرادی که از آن بازدید می کنید بدست آورید. شما می توانید از آن برای پیدا کردن اطلاعاتی مانند تعداد بازدیدکنندگان سایت تان و چگونگی پیدا کردن آنها، استفاده کنید، یا اینکه بازدید کنندگان سایت شما را بیشتر از طریق گوشی بازدید می کنند یا کامپیوتر رومیزی، و یا اینکه کدام صفحات در سایت شما محبوب ترین هستند. علاوه بر اینها، می تواند به شما در پیدا کردن و رفع مشکلات وب سایت کمک کند، نقشه سایت تان را ثبت کند و یک فایل robots.txt ایجاد و بررسی کند.
آموزش وبمستر تولز یا کنسول جستجوی گوگل افزودن و تأیید یک سایت در کنسول جستجوی گوگلاگر شما در Google Search Console تازه کار هستید، قبل از اینکه بتوانید کاری انجام دهید، باید سایت خود را اضافه و تأیید کنید. افزودن و تأیید سایت شما در کنسول Search به گوگل ثابت می کند که شما مالک یک وب سایت، مدیر وب یا یک کاربر مجاز هستید. در مجموع، Search Console به شما گستره ی وسیع و متنوعی از اطلاعات فوق العاده دقیق در مورد عملکرد سایت تان، ارائه می دهد. گوگل نمی خواهد این نوع اطلاعات را به هر کسی بدهد.
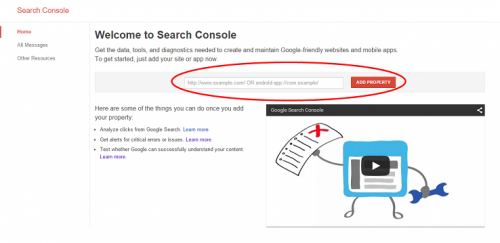
اضافه کردن یک سایت به Search Console یک فرایند بسیار ساده است. ابتدا وارد حساب کنسول (Search Console) خود شوید. هنگامی که وارد سیستم شوید، در کنار یک دکمه قرمز، یک جعبه خواهید دید که می گوید «اضافه کردن مالکیت.»

URL سایتی را که میخواهید را در کادر وارد کنید و روی Add Property کلیک کنید. تبریک ، سایت شما اکنون به حساب کنسول Search Console اضافه شده است!
سپس، از شما خواسته خواهد شد تا سایت خود را تأیید کنید. چند راه مختلف وجود دارد که می توانید در این مورد انجام دهید. اینکه کدام روش برای شما بهتر جواب دهد بستگی به این دارد که آیا شما تجربه کار با HTML دارید یا نه، اینکه ایا به آپلود فایل ها در سایت، دسترسی دارید یا نه ، و اینکه آیا برنامه های Google دیگری را به سایت خود متصل کرده اید یا خیر. اگر به نظر سخت می رسد، نگران نباشید – ما به شما کمک می کنیم این اطلاعات را بیابید. با ویرلن همراه باشید:
افزودن یک تگ HTMLاین روشِ تأیید، برای کاربران و صاحبان سایت هایی که تجربه کار با کد HTML را دارند، بهترین راه است.
از داشبوردِ کنسول جستجو، مدیریت مالکیت ها ” Manage Property ” را انتخاب کنید، سپس ” Verify this property”. اگر گزینه “HTML Tag” در زیر “روش توصیه شده” ظاهر نمی شود، پس باید روی تب متفاوتی کلیک کرده و “تگ HTML” را انتخاب کنید. این کار به شما کد HTML را برای تأیید خواهد داد.
کد را کپی کرده و از ویرایشگر HTML خود برای باز کردن کد برای صفحه اصلی سایت تان، استفاده کنید. کد موجود را در داخل بخش <Head> وارد کنید. اگر سایت شما در حال حاضر یک متا تگ یا کد دیگر در قسمت <Head> داشته باشد، مهم نیست که کد تأیید در کجای کد دیگر قرار گیرد؛ فقط کافی ست در قسمت <head> باشد. اگر سایت شما بخش <head> نداشته باشد، می توانید یک سایت برای تأیید، ایجاد کنید.(یکی بسازید)
هنگامی که کد تأیید اضافه شد، کد را به روزرسانی شده را ذخیره و منتشر کنید و صفحه اصلی سایت خود را باز کنید. از آنجا، کد اصلی سایت را مشاهده کنید. کد تأیید باید در بخش <Head> قابل مشاهده باشد.
هنگامی که مطمئن شدید که کد به صفحه اصلی سایت شما اضافه شده است، به کنسول Search بروید و روی «تأیید» کلیک کنید. سپس گوگل کد سایت شما را برای کد تأیید بررسی می کند. اگر کد یافت شود، یک صفحه نمایشی خواهید دید که به شما اطلاع می دهد که سایت تأیید شده است. اگر نه، شما با اطلاعاتی درباره ارورها مواجه خواهید شد.
هنگامی که سایت شما توسط Search Console تأیید شد، کد تأیید را از سایت خود حذف نکنید. اگر کد حذف شود، باعث میشود سایت شما از تایید خارج شود.
بارگذاری یک فایل HTML
برای استفاده از این روش، شما باید بتوانید فایل ها را در یک دایرکتوری داخلی سایت آپلود کنید.
از داشبورد کنسول جستجو، «مدیریت سایت» را انتخاب کنید، سپس «تأیید این سایت». اگر “آپلود فایل HTML” در زیر “روشهای توصیه شده” ذکر نشده باشد، باید احتمالا آن را در زیر “روش جایگزین” پیدا کنید.
وقتی این روش را انتخاب می کنید، از شما خواسته می شود فایل HTML را دانلود کنید. آن را دانلود کنید و سپس آن را در محل مشخص شده آپلود کنید. هیچ تغییری در محتوای فایل یا نام فایل ایجاد نکنید؛ فایل باید دقیقا به همان شکل نگه داشته شود. در صورت تغییر، Search Console قادر به تأیید سایت نخواهد بود.
پس از آپلود فایل HTML، به Search Console بروید و روی “تأیید” کلیک کنید. اگر همه چیز به درستی آپلود شده باشد، یک صفحه خواهید دید که به شما اطلاع می دهد که سایت تأیید شده است.
تأیید از طریق ارائه دهنده ی نام دامنه
ارائه کننده نام دامنه، شرکتی است که شما دامنه خود را از آنجا خریداری کردید. هنگامی که شما با استفاده از نام دامنه مرحله تأیید را انجام می دهید، این موضوع نه تنها ثابت می کند که شما مالک دامنه اصلی هستید، بلکه شما تمام زیر دامنه ها و زیر پوشه های مربوط به آن را نیز تحت کنترل دارید. اگر شما یک وب سایت بزرگ دارید، این یک گزینه عالی است.
از داشبورد کنسول جستجو، «مدیریت سایت» را انتخاب کنید، سپس «تأیید این سایت». اگر گزینه «ارائه دهنده نام دامنه» را که در زیر «روشهای توصیه شده» ذکر نشده بود، زیر «روش جایگزین» می توانید آن را پیدا کنید.
وقتی ” Domain Name Provider ” را انتخاب کردید، از شما خواسته می شود تا نام دامنه خود را از فهرست ارائه دهندگان متداول مانند GoDaddy.com انتخاب کنید. اگر ارائه دهنده شما در این لیست نیست، «دیگری» را انتخاب کنید و سپس به شما در راستای ساخت DNS TXT، راهنمایی فرستاده خواهد شد.
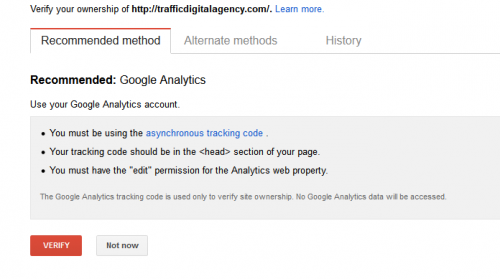
افزودن کد Google Analyticsاگر قبلا از گوگل آنالیتیکس Google Analytics (GA) برای نظارت بر ترافیک سایت خود استفاده کرده باشید، این ممکن است ساده ترین گزینه برای شما باشد. اما ابتدا باید بتوانید کد HTML سایت را بررسی کنید تا مطمئن شوید کد ردیابی GA در بخش <Head> کد صفحه اصلی شما قرار داشته باشد نه در قسمت <Body>. اگر کد GA در قسمت <Head> از قبل وجود نداشته باشد، شما باید آن را اضافه کنید.
از داشبورد کنسول جستجو، «مدیریت سایت» را انتخاب کنید، سپس «تأیید این سایت». وقتی “روش Google Analytics Tracking” را انتخاب کردید، به شما یک سری دستورالعمل هایی برای پیگیری ارائه خواهد شد.

نقشه های سایت(Sitemaps) فایل هایی هستند که به موتورهای جستجوگر وب در مورد نحوه سازماندهی سایت و نوع محتوای موجود در آن، اطلاعات مهمی می دهد. نقشه های سایت می توانند شامل موارد زیادی شود، نظیر metadata ، اطلاعاتی مربوط به سایت مانند اطلاعات مربوط به تصاویر و محتوای ویدئو و اینکه چندوقت یک بار سایت شما به روز می شود.
با ارسال نقشه سایت خود به کنسول Google Search Console، کار گوگل را آسان تر می کنید، در واقع آنها را برای دستیابی به اطلاعاتی که برای انجام کار موثر خود نیاز دارند، آسوده خاطر می کنید. ثبت یک نقشه سایت اجباری نیست، اگر شما نقشه سایت تان را ثبت نکنید، سایت شما جریمه نخواهد شد. اما مطمئنا ثبت آن نیز ضرری نمی کنید، به ویژه اگر سایت شما بسیار جدید باشد و سایت های دیگر به آن بک لینک نداشته باشند، اگر یک وب سایت بسیار بزرگ دارید یا اگر سایت شما دارای صفحات زیادی است که به یکدیگر متصل نیستند ،این روش مناسبی است.
قبل از اینکه شما بتوانید یک نفشه سایت را در Search Console ثبت کنید، سایت شما باید در Search Console اضافه و تأیید شود. اگر قبلا چنین کاری نکرده اید، ابتدا باید این کار را انجام دهید.
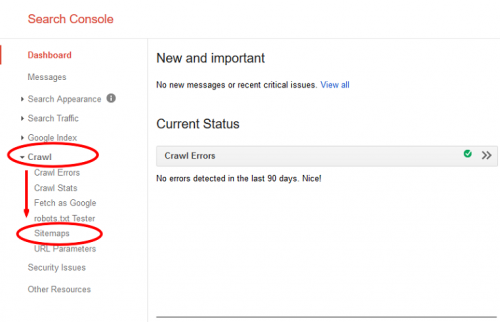
از داشبورد Search Console خود، سایت مورد نظری که می خواهید برای آن یک نقشه سایت ارسال کنید را انتخاب کنید. در سمت چپ، گزینه دیگری به نام ” Crawl” را مشاهده خواهید کرد. در زیر ” Crawl”، یک گزینه با نام ” Sitemaps ” وجود دارد.

روی ” Sitemaps” کلیک کنید. یک دکمه “Add / Test Sitemap” در گوشه سمت راست بالا وجود خواهد داشت.
این کار، یک جعبه را بالا می آورد که یک فاصله برای اضافه کردن متن وجود دارد.
در آن جعبه تایپ کنید “system / feeds / sitemap” و روی “Submit sitemap” کلیک کنید. تبریک می گوییم، شما در حال حاضر یک نقشه سایت را ثبت کرده اید!
بررسی فایل robots.txtداشتن یک وب سایت لزوما به این معنا نیست که شما می خواهید تمامی صفحات یا دایرکتوری های آن توسط موتورهای جستجو ایندکست شود. اگر موارد خاصی در سایت شما وجود دارد که مایلید آنها را ازموتورهای جستجو خارج کنید، می توانید این کار را با استفاده از یک فایل robots.txt انجام دهید. یک فایل robots.txt (که در داخل سایت شما قرار می گیرد) به ربات های موتور جستجو (یعنی کاوشگرهای وب) اعلام می کند که شما چه صفحاتی را می خواهید وارد کنید یا نکنید.
توجه داشته باشید که فایلهای robots.txt لزوما ۱۰۰٪ تضمین نمی کنند که در نگه داشتن چیزها دور از دسترس web crawlers موثر باشد. فرمان های موجود در فایل های robots.txt دستورالعملاتی هستند که می توانند برای خزنده های موتورهای جستجو معتبری مانند گوگل مورد استفاده قرار گیرند، اما امکان دارد که یک خزنده نامعتبر. دستورات را کاملا متفاوت دریافت کنند. فایلهای Robots.txt از ورود سایر وب سایت ها به محتوای شما از طریق بک لینک ها، جلوگیری نخواهند کرد.
اگر میخواهید فایل robots.txt خود را چک کنید تا ببینید که دقیقا به چه چیزی اجازه می دهد و به چه اجازه نمی دهد ، وارد سیستم Search Console شوید و سایتی را که میخواهید فایل robots.txt ش را چک کنید انتخاب کنید. آیا سایت خود را در Search Console اضافه یا تأیید نکرده اید؟ پس ابتدا این کار را انجام دهید.

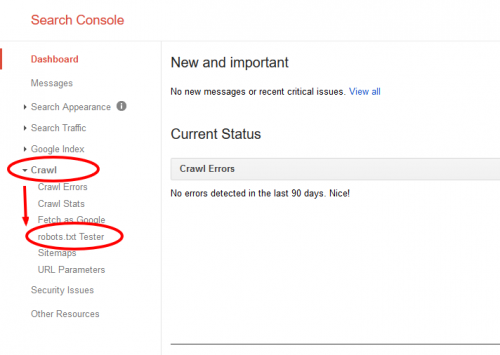
در سمت چپ صفحه، گزینه ” Crawl ” را مشاهده خواهید کرد. روی آن کلیک کنید و تستر robots.txt را انتخاب کنید. Robots.txt Tester Tool به شما اجازه می دهد که فایل robots.txt خود را نگاه کنید، آن را تغییر دهید. در اینجا ارورهای موجود را به شما اطلاع می دهد.
اگر هر گونه تغییری در فایل robots.txt خود با استفاده از تستر robots.txt گوگل ایجاد کنید، تغییرات به طور خودکار در فایل robots.txt سایت شما نشان داده نخواهد شد. خوشبختانه، به روز رسانی آن کار آسانی است، پس می توانید این کار را خودتان انجام دهید. هنگامی که فایل robots.txt شما تبدیل به چیزی شد که می خواستید، دکمه “ارسال” را در زیر جعبه ویرایش در گوشه پایین سمت راست کلیک کنید. این به شما این امکان را می دهد تا فایل robots.txt به روز شده خود را دانلود کنید. به سادگی، آن را در همان دایرکتوری قدیمی ای که بود (www.example.com/robots.txt) آپلود کنید. بدیهی است که نام دامنه تغییر خواهد کرد، اما فایل robots.txt شما همیشه باید به نام robots.txt باشد و فایل باید در داخل(root) دامنه شما ذخیره شود.
Fetch as Googleاگر تغییرات قابل توجهی در وبسایت تان ایجاد کرده باشید، سریعترین راه برای ایندکست کردنِ به روزرسانی ها، ارسال آن به صورت دستی است. این کار به تغییرات ایجاد شده در چیزهایی مانند محتوای صفحه یا برچسب، اجازه می دهد تا در اسرع وقت در نتایج جستجو ظاهر می شوند.
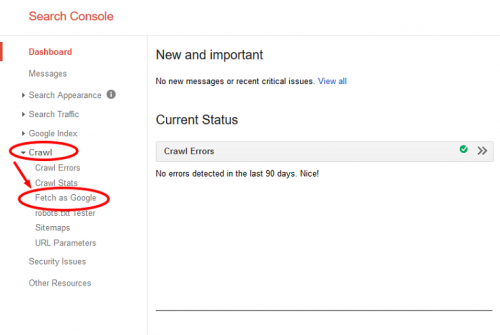
اولین قدم این است که وارد کنسول جستجوی گوگل شوید. بعد، صفحه ای را که می خواهید، انتخاب کنید. در سمت چپ صفحه، باید گزینه ” Crawl ” را ببینید. بر روی آن کلیک کنید، سپس « Fetch as Google » را انتخاب کنید.

با کلیک بر روی « Fetch as Google » باید روی صفحه ای شبیه به این جلوی خود داشته باشید:
اگر شما نیاز به وارد کردن کل وب سایت دارید، پس جعبه مرکزی را خالی بگذارید. در غیر این صورت، از آن برای ورود آدرس کامل صفحه ای که نیاز به ایندکست کردن آن را دارید، استفاده کنید. از جمله http://example.com/category استفاده کنید. هنگامی که شما وارد صفحه مورد نظر تان میشوید، روی دکمه Fetch and Render کلیک کنید. وارد کردن ممکن است چند دقیقه طول بکشد، بسته به تعداد / اندازه صفحات جمع آوري شده، دارد.
خطاهای سایت ، Errors در کنسول جستجوی گوگلهیچ کس نمی خواهد در وب سایت ش با مشکلی مواجه شود، اما گاهی ممکن است متوجه نشوید که مشکلی وجود دارد، مگر اینکه کسی به شما بگوید. به جای انتظار برای اینکه کسی به شما اطلاع دهد، کنسول Google Search Console می تواند بلافاصله شما را از خطاهای موجود در سایت تان مطلع کند.
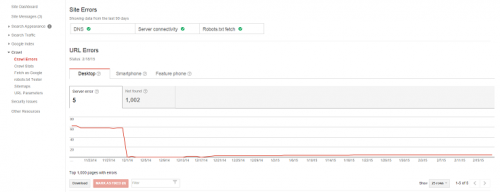
اگر می خواهید یک سایت را برای خطاهای داخلی چک کنید، سایت مورد نظر خود را انتخاب کنید. در سمت چپ صفحه، بر روی ” Crawl ” کلیک کنید، سپس ” Crawl Errors ” را انتخاب کنید.
پس از آن شما به طور مستقیم به صفحه Crawl Errors برده خواهید شد که هر اروری برای هرکدام از سایت ها یا URL های مشکل دار، توسط ربات های Google نمایش داده خواهد شد. شما چیزی شبیه به این خواهید دید:

هر گونه خطای URL یافت شده در پایین نمایش داده می شود. بر روی هر یک از خطاها برای توضیح خطای مواجه شده و جزئیات بیشتر کلیک کنید.
هر گونه خطا را ثبت کنید، یا اسکرین شات بگیرید. اگر مسئولیت خطاهای سایت را ندارید، به فردی اطلاع دهید که بتواند مشکل (ها) را اصلاح کند.
امیدواریم این راهنما در آشنا کردن شما با Google Search Console مفید واقع شده باشد و بتوانید در امور دیجیتال مارکتینگ و تبلیغات اینترنتی خود موفق باشید.
- توضیحات
- نوشته شده توسط سئو هکر

بهبود سئو سایت وردپرس نصب افزونه xml sitemap برای وبلاگهای وردپرس حیاتی است. ارائه موتورهای جستجو مانند Google به تمام صفحات سایت شما در یک نقشه سایت،سئو ترجیحا در فرمت xml، به شما کمک می کند تا محتوای سایت خود را سریعتر، به روش ساده تر فهرست کنید.
یک پلاگین خوب برای وردپرس به صورت خودکار ایجاد و به روز رسانی نقشه های سایت Google XML Sitemaps توسط Arne Brachhold است.
یک پلاگین سئو بسازید و از rel = “canonical” استفاده کنید
نصب یک پلاگین سئو مناسب ضروری است، زیرا می تواند به طور خودکار از بسیاری از جنبه های جستجوگر اینترنتی وبلاگ شما مراقبت کند. به محض اینکه یکی را نصب کنید، باید برچسب rel = “canonical” را برای صفحات وبلاگ خود فعال کنید.
این به موتورهای جستجو کمک می کند تا URL های منبع اصلی محتوا را در وبلاگ خود تعیین کنند. به این ترتیب، آن را به حذف مسائل محتوای تکراری از سایت های وردپرس کمک می کند.
من شخصا ترجیح می دهم با استفاده از همه در یک بسته جستجوگر توسط مایکل توربرت. این سرویس کاربران طیف گسترده ای از گزینه های مربوط به کانونیزاسیون لینک، عنوان صفحه، شرح متا، بهینه سازی کلمات کلیدی، دسته های بدون فهرست، برچسب ها و آرشیو ها، گواهی پلاس گوگل، گوگل آنالیز و گوگل ابزار وب مستر تایید.
بسیاری از گزینه های زیر هود باعث شده که من این پلاگین را دوست داشته باشم.
یکی دیگر از افزونه های محبوب سئو برای وردپرس وردپرس سئو توسط Joost de Valk است.
اگر می توانید پلاگین پرداختی را بپردازید، من Squirrly را پیشنهاد می کنم.
علاوه بر جستجوگرها، به شما کمک می کند با انتخاب کلمه کلیدی (با تجزیه و تحلیل رقابت کلمات کلیدی و روند جستجو) و عناصر مختلف دیگر از جستجوگرها کمک کند.
هنگامی که شما مقاله جدیدی نوشتید، معاون زندگی Squirrly به شما می گوید که چگونه این مقاله بهینه شده است، سئو-wise.
این همچنین شامل همه چیز در یک تجزیه و تحلیل سئو است که نشان می دهد اطلاعات در مورد شاخص های گوگل، متریک اجتماعی، لینک های ورودی و بسیاری از چیزهای دیگر.


- توضیحات
- نوشته شده توسط سئو هکر

راه اندازی سایت های وردپرس آسان است، به طور مناسب بهینه سازی آنها برای جستجوگرها نیست. وردپرس برای جستجوگرها از جعبه مناسب است، به ویژه نسخه های جدید. اما هنوز محدوده ای وجود دارد که بیت “مناسب” را به “عالی” تبدیل کند.
سئو تنها به ساختن لینک کم کیفیت و کلمات کلیدی مبهم محدود نمی شود.
این به معنای واقعی کلمه یک تکامل در دهه گذشته بوده است و هرگز متوقف نخواهد شد. در این مقاله، به طور تصادفی، 31 راه ساده برای بهینه سازی جستجوگرها از وبلاگ وردپرس شما را در اختیار شما قرار می دهد.
علاوه بر 7 تاکتیک مدرن سئو که برای هر وبسایت قابل استفاده است، اگر می خواهید وبلاگ و سایت وردپرس خود را در صفحه نتایج موتورهای جستجو (SERPs) بالاتر رتبه بندی کنید، در اینجا چند چیز است که باید در نظر داشته باشید:
شروع با وبلاگ وردپرس خود
میخام بیام صفحه اول گوگل در 3 ماهوردپرس-موتور جستجو-دید
هنگامی که شما یک وبلاگ جدید ایجاد می کنید، می توانید از ” موتورهای جستجوگر دلسرد شدن از نمایه سازی این سایت ” از وردپرس استفاده کنید تا زمانی که شما با کار بر روی ساختار وبلاگ و آماده شدن آن به کار خود ادامه دهید.
هنگامی که این گزینه را فعال کرده اید، موتورهای جستجو (ربات ها) را به رها کردن صفحات شما (از robots.txt) غیر فعال می کند. وردپرس همچنین شامل برچسب های rel = “noindex” و rel = “nofollow” در صفحات وبلاگ شما می باشد، به طوری که آنها توسط موتورهای جستجوگر نمایه نشوند تا زمانی که شما آنها را بخواهید.
این مفید است زیرا اکثر وبلاگ نویسان تمایل دارند پست WordPress را به طور پیش فرض «Hello World» حذف کرده و ساختار permalink و همه آنها را نیشگون بگیرند؛
در غیر این صورت تعداد زیادی از 404 خطا یافت نشدند که در Google Webmaster Tools نشان داده شوند.
تغییر ساختار به طور پیش فرض permalinks
وردپرس-permalink-ساختار
به طور پیش فرض، وردپرس از ” perpins [id] ” برای پست ها استفاده می کند.
این موتور جستجوگر دوستانه نیست و شما فرصتی را برای قرار دادن چند کلیدواژه مهم در پست های permalink از دست می دهید اگر شما به یک ساختار permalink مبتنی بر متن تغییر نخواهید کرد.من ترجیح می دهم فرمت ‘باشد، اما شما می توانید ساختار مشابه دیگری را انتخاب کنید.