سرعت صفحه یک مسئله ی بسیار مهم در امر سئو است، اما موضوع پیچیده ای است که گاهی اوقات بسیار فنی به حساب می آید. مهمترین چیزهایی که باید در مورد سرعت صفحه سایت خود بدانید، چه هستند؟ و مهمتر اینکه چگونه می توانید شروع به بهبود آن کنید؟
در سطح بسیار ابتدایی من قصد دارم به طور خلاصه توضیح دهید که یک صفحه وب چگونه بارگذاری می شود. به این ترتیب می توانیم درک کنیم که چرا تمام این موارد اهمیت دارند. با ویرلن همراه باشیذ:

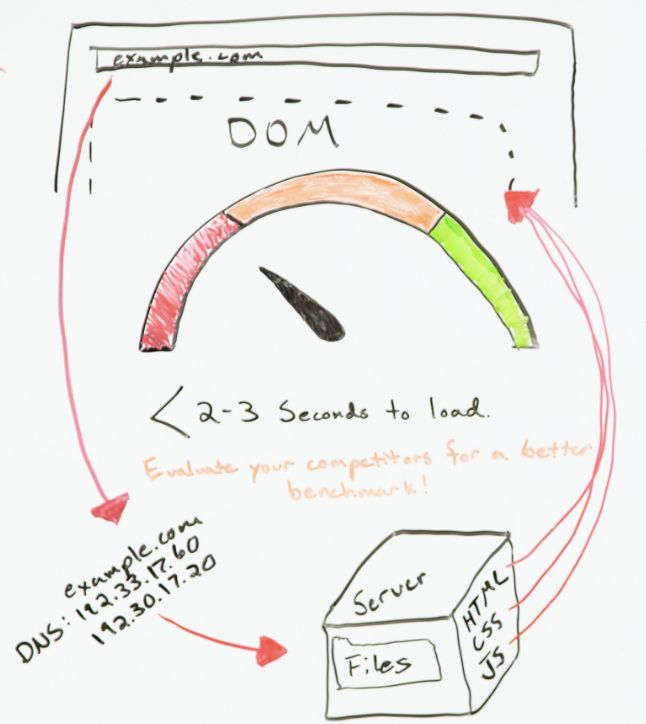
یک کاربر وارد مرورگر شده، وب سایت شما در نوار وارد می کند، و یک درخواست DNS به وجود می آورد. این به نام دامنه شما اشاره دارد، مثل GoDaddy، و همچنین به سرور شما که در آن فایلهایتان قرار گرفته؛ اینجا جایی است که کار جالب می شود. بنابراین DOM شروع به بارگذاری تمام HTML ها، CSS و جاوا اسکریپت شما می کند. اما در این مرحله به ندرت تمام اسکریپت های مورد نیاز یا کدهای مورد نیاز برای رندر کردن یا بارگذاری یک صفحه وب را بیرون می کشد.
به طور معمول، DOM نیاز به منابع اضافی از سرور شما دارد تا عملی اتفاق بیافتد، و اینجاست که همه چیز شروع به کند کردن سرعت سایت شما می کند. داشتن این نوع اطلاعات پیش نیاز به ما کمک کند که بتوانیم برخی از این مسائل را حل کنیم.

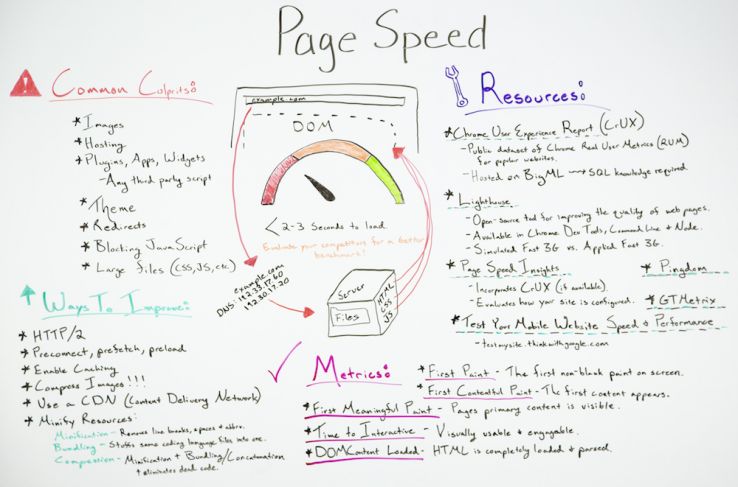
برخی از شایع ترین موارد عبارتند از؟
اول و مهمتر از همه، تصاویر هستند. تصاویر حجیم بزرگترین تاثیر را در کند کردن بارگذاری صفحات وب دارند. میزبانی نیز می تواند مشکلاتی ایجاد کند. پلاگین ها، برنامه ها و ویدجت ها، اساسا هر اسکریپت شخص ثالثی می تواند زمان بارگیری را کاهش دهد. تم شما و هر فایل بزرگ دیگری که پشت صحنه قرار داشته باشد، واقعا می تواند همه چیز را نیز کُند کند. تغییر مسیرها یا ریدایرکتها، تعداد اقداماتی که برای دسترسی به یک صفحه وب مورد نیاز است، باعث کاهش سرعت می شود. و جاوا اسکریپت، که ما را بزودی در مورد آن صحبت خواهیم کرد.اما همه اینها می توانند تنها یکی از عوامل باشند. بنابراین ما قصد داریم در این مقاله آموزش سئو سایت به برخی منابع، معیارها و معنی آنها اشاره کنیم و سپس برخی از راه هایی که امروز می توانید از طریقشان سرعت صفحه خود را بهبود ببخشید، مطرح کنیم.
ابزار سئو برای بررسی سرعت سایتاولین منابعی که من در اینجا لیست کرده ام ابزارهای گوگل هستند و خودِ گوگل insights را پیشنهاد می کند. چیزی که ما باید در نظر بگیریم نگرانی آنها در مورد سرعت بارگذاری صفحه برای کاربر است. ما باید به هر حال در این زمینه فکر کنیم. اما اول و مهمتر از همه این است که چگونه سرعت صفحه افرادی که به سایت شما می آیند را تحت تاثیر قرار می دهد، و سپس در مرحله دوم، اگر گوگل به سرعت صفحه ی ما امتیاز خوبی دهد، چگونه می توانیم از این موضوع سود ببریم؟
]ما می دانیم که نظر گوگل این است که بارگذاری یک وب سایت باید دو تا سه ثانیه طول بکشد.
]هرچه سریع تر بهتر. اما بهتر است که دیدگاهی رقابتی در مورد آن داشته باشید. صفحات رقبای خود را درون برخی از این ابزارها وارد کنید و اهداف سرعت خود را بر اساس رقابت در صنعت خود تعیین کنید. من فکر می کنم این می تواند راه خوبی برای شروع باشد.
گزارش تجربه کاربر Chrome
این معیارهای واقعی کاربران کروم است. متاسفانه، فقط برای وبسایت های بزرگتر و محبوب تر در دسترس است، اما شما می توانید اطلاعات واقعا خوبی از آن دریافت کنید. این گزارش در BigQuery قرار گرفته است، بنابراین کمی دانش پایه SQL مورد نیاز است.
Lighthouse
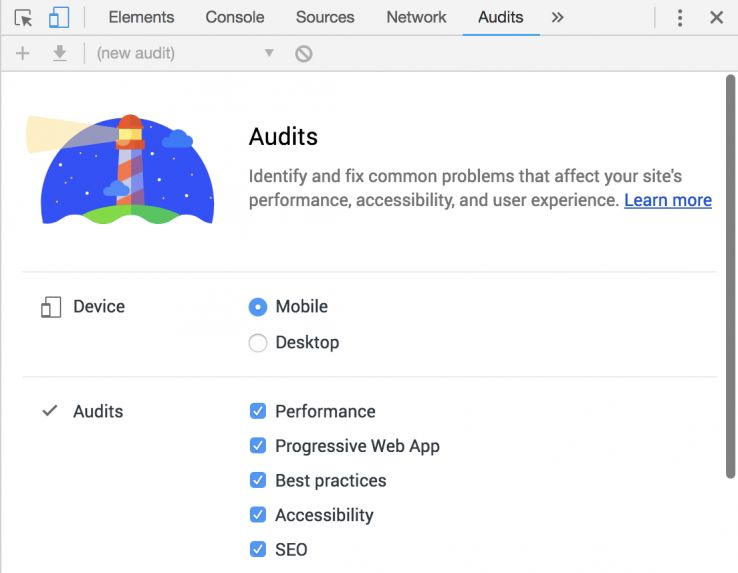
Lighthouse در ابزار Chrome Dev در دسترس است. اگر شما در یک صفحه وب قرار دارید، روی Inspect Element کلیک کنید و ابزار Dev Chrome را باز کنید، از طریق زبانه سمت راست که آن را Audit نامیده، می توانید یک گزارش Lighthouse را در مرورگر خود اجرا کنید.

چیزی که من دوست دارم این است که به شما نمونه ها و اصلاحاتی خاص را نشان می دهد که می توانید روی صفحه خود پیاده کنید. یک واقعیت جالب در اینجا این است که به طور خودکار با سرعت شبیه سازی G3 تست انجام خواهد شد و اینکه آنها بر روی کاربران تلفن همراه تمرکز می کنند. ممکن است کمی طول بکشد، اما به نظر می رسد اطلاعات دقیق تری بدست آید.
Page Speed Insights
Page Speed Insights واقعا جالب است. آنها اکنون گزارش تجربه کاربر Chrome را نیز اضافه کرده اند. اما اگر شما یکی از آن سایت های بزرگ نباشید، حتی سرعت واقعی صفحه شما را اندازه گیری نمی کند. بلکه به دنبال چگونگی پیکربندی سایت شما و ارائه بازخورد بر اساس آن و نمره دادن به آن است. این ابزار فقط برای کسب آگاهی کافی است و هنوز هم ارزش چک کردن را دارد.
سرعت و عملکرد وب سایت تان روی موبایل را آزمایش کنیدنمی دانم که چه عنوانی برای این در نظر بگیرم؟ اما در testmysite.thinkwithgoogle.com واقع شده است. این یکی واقعا جالب است چراکه سرعت سایت روی تلفن همراه را تست می کند. اگر پایینتر اسکرول کنید، به طور مستقیم به ROI کسب و کار و یا وب سایت تان مرتبط می شود. ما شاهد این بوده ایم که گوگل معیارهای واقعی را استفاده می کند و آن را به صورت درصد افرادی که به دلیل کند بودن سایتتان از دست داده اید، نشان می دهد. بهرحال دانشی که از این ابزارها کسب می کنیم می تواند به جنگیدن برای پیشرفت به ما کمک کند.
Pingdom و GTmetrix محصولات یا ابزارهای غیر گوگلی هستند، اما فوق العاده مفید اند.
معیارهای سرعت سایتfirst paint چیست؟
اولین رنگ یا first paint ، اولین تصویر رنگی بر روی یک صفحه است. این می تواند فقط اولین تغییر پیکسل باشد. ما این تغییر اولیه را first paint می نامیم.
first contentful paint چیست؟
اولین نشانه محتوا زمانی است که اولین محتوای صفحه ی شما ظاهر می شود. ممکن است فقط بخشی از ناو یا نوار جستجو یا هر چیز دیگری باشد. – این همان first contentful paint است.
first meaningful paint چیست؟
اولین نشانه معنی دار زمانی است که محتوای ابتدایی صفحه ی قابل مشاهده ی شما است.یعنی زمانی که شما این واکنش را دریافت می کنید، “اوه، آره، این همان چیزی است که من برایش به این صفحه آمده ام”، اولین رنگ معنی دار است.
time to interactive چیست؟
زمان تعامل زمانی(time to interactive) است که یک صفحه از نظر بصری قابل استفاده و قابل تعامل باشد. خب همه ما به صفحاتی رفته ایم که به نظر می رسد لود شده است، اما هنوز نمی توانیم از آن استفاده کنیم. این جایی است که این معیار به میان می آید. دقت کرده اید که این معیارها دقیقا به کاربر توجه می کنند؟
محتوای DOM لود شده است.
محتوای DOM لود شده است، زمانی رخ می دهد که HTML به طور کامل بارگذاری و تجزیه می شود. بنابراین این معیار از مواردی است که بهتر است در نظر داشته باشید و از آن مطلع باشید.
راه های بهبود سرعت سایتHTTP / 2
HTTP / 2 قطعا می تواند سرعت همه چیز را بالا ببرد. خب حتماً شما باید تحقیقاتی را در مورد آن انجام دهید و آن را آزمایش کنید.
Preconnect، prefetch، preload
Preconnect، prefetch و preload یا به ترتیب پیش اتصال، پیش دریافت و پیش لود، در سرعت بخشیدن به سایت واقعا جالب و مهم هستند. ما می بینیم که گوگل این کار را روی SERPs شان انجام می دهد. اگر یک عنصر را سرکشی کنید، می توانید prefetch کردن یا پیش دریافت گوگل را برای برخی از URL ها مشاهده کنید تا اینکه اگر شما بر روی برخی از نتایج کلیک کردید، آن را برای شما سریع تر لود کند. شما می توانید این کار را برای سایت خود انجام دهید. این روش به بارگذاری و سرعت بخشیدن فرایند کمک می کند.
کش(caching) را فعال کنید و از یک شبکه تحویل محتوا (CDN) استفاده کنید.کش کردن بسیار مهم است. قطعا در این زمینه تحقیقاتی انجام دهید و اطمینان حاصل کنید که آن درست تنظیم شده است. برای CDN ها نیز همینطور، آنها نیز در سرعت بخشیدن به یک سایت بسیار ارزشمند هستند، اما شما باید مطمئن شوید که CDN تان به درستی تنظیم شده باشد.
تصاویر را فشرده کنید.
ساده ترین و احتمالا سریعترین راه برای سرعت بخشیدن به سایت تان، واقعا فقط بهینه سازی تصاویر است. این کار آسانی است. ابزارهای رایگان مختلفی برای فشرده سازی آنها وجود دارند. Optimizilla یکی از آنها است. شما حتی می توانید از ابزارهای رایگان در رایانه خود استفاده کنید، مثل Save for Web و سپس این کار را به سادگی انجام دهید.
منابع را کم(Minify) کنید.
برای کاهش سرعت سایتتان ، می توانید منابع را نیز کاهش دهید. بنابراین واقعا ایده ی خوبی است که بدانید minification ، bundling و compression یا فشرده سازی چه هستند، تا اینکه بتوانید برخی از این گفتگوهای فنی را با توسعه دهندگان یا هر کس دیگری که روی سایت کار می کند، داشته باشید.
خب این یک نوع مرور سطح بالا در مورد سرعت صفحه بود. مطالب بسیار بیشتری برای پوشش دادن وجود دارند، اما من مایلم که نظرات و سوالات و کامنتهای شما را در زیر بخوانم.
